div css详细教程:如何全面学习并掌握?
在网页设计与开发中,`div`元素和CSS(层叠样式表)是两个核心概念,它们共同决定了网页的布局与样式。无论是初学者还是经验丰富的开发者,深入理解并掌握`div`与CSS的使用技巧都是提升网页设计能力的关键。本文将详细讲解`div`元素的基本用法、CSS的基础知识,以及如何通过CSS来控制`div`的布局与样式,帮助读者系统地掌握这一重要技能。

一、`div`元素简介
`div`是HTML中的一个容器标签,全称为division(分区)。它主要用于将网页内容划分为不同的区块,以便进行布局和样式设计。`div`标签本身没有任何语义,它的作用完全依赖于CSS样式的定义。使用`div`可以灵活构建复杂的网页布局,是实现响应式设计的基础。

二、CSS基础知识
CSS是一种样式表语言,用于描述HTML或XML文档的呈现。CSS规则由选择器和声明块组成,选择器用于指定应用样式的HTML元素,声明块则包含了一组样式声明,每个声明定义了具体的样式属性及其值。例如:

```css
div {
color: blue;
font-size: 16px;
```
这段CSS代码将网页中所有`div`元素的文字颜色设置为蓝色,字体大小设置为16像素。
三、`div`与CSS的结合使用
1. 基本布局
利用CSS,我们可以控制`div`元素的位置、大小、边距等属性,实现网页的基本布局。例如,通过`width`和`height`属性设置`div`的宽度和高度,使用`margin`和`padding`属性调整元素的外边距和内边距:
```css
.container {
width: 80%;
margin: 0 auto;
padding: 20px;
background-color: f0f0f0;
```
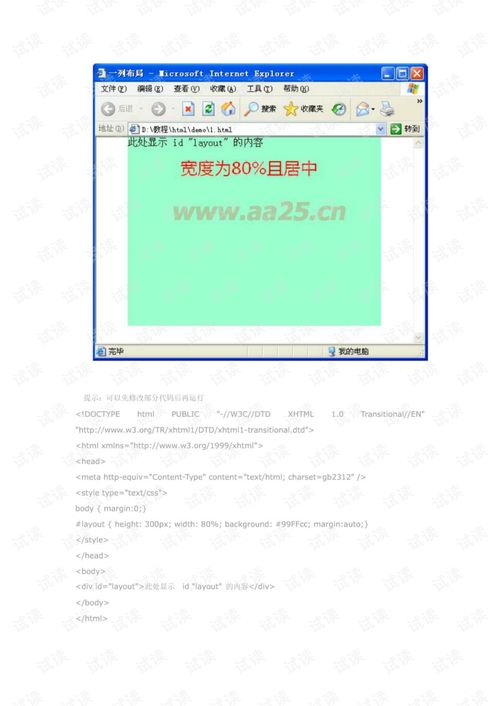
这段代码创建了一个宽度为浏览器窗口80%、水平居中、内边距为20像素、背景色为浅灰色的`div`容器。
2. 盒子模型
理解CSS盒子模型是使用`div`布局的基础。盒子模型包括内容区域、内边距(padding)、边框(border)和外边距(margin)。在实际布局中,需要注意元素的总宽度和高度是内容区域、内边距和边框宽度之和,而外边距则影响元素之间的空间。
3. 浮动与清除浮动
浮动(float)是CSS中用于让元素脱离文档流并向左或向右移动的技术,常用于实现图文混排和多栏布局。然而,浮动会导致父元素高度塌陷的问题,这时需要使用清除浮动(clearfix)技术来解决。
```css
.left {
float: left;
width: 50%;
.right {
float: right;
width: 50%;
.clearfix::after {
content: "";
display: table;
clear: both;
```
在上面的例子中,`.left`和`.right`类让两个`div`元素分别浮动到左侧和右侧,而`.clearfix`类则用于包含这两个浮动元素的父元素,以确保父元素正确包裹其浮动子元素。
4. 定位
CSS提供了三种定位机制:静态定位(static)、相对定位(relative)、绝对定位(absolute)和固定定位(fixed)。静态定位是元素的默认定位方式,不参与定位计算。相对定位允许元素相对于其正常位置进行偏移,但仍占据原来的空间。绝对定位使元素相对于最近的已定位祖先元素进行定位,如果没有这样的祖先元素,则相对于初始包含块定位。固定定位则是相对于浏览器窗口进行定位,即使页面滚动,元素位置也不会改变。
```css
.relative {
position: relative;
top: 10px;
left: 20px;
.absolute {
position: absolute;
top: 50px;
right: 30px;
.fixed {
position: fixed;
bottom: 0;
width: 100%;
background-color: 333;
color: white;
text-align: center;
padding: 10px 0;
```
5. Flexbox布局
Flexbox(弹性盒子布局)是一种一维布局模型,旨在提供一个更有效的方式来布局、对齐和分配容器内项目之间的空间,即使它们的大小未知或是动态变化的。Flexbox特别适用于复杂和响应式的布局。
```css
.flex-container {
display: flex;
justify-content: center; /* 水平居中 */
align-items: center; /* 垂直居中 */
height: 100vh; /* 容器高度等于视口高度 */
.flex-item {
width: 100px;
height: 100px;
margin: 10px;
background-color: 4CAF50;
```
在这个例子中,`.flex-container`设置为Flex容器,其内的`.flex-item`元素将沿主轴(默认为水平方向)排列,并通过`justify-content`和`align-items`属性实现水平和垂直居中。
6. Grid布局
CSS Grid布局是一个二维布局系统,旨在解决网页布局中的许多常见问题。它允许开发者以行和列的形式来组织元素,同时提供强大的对齐和分布能力。
```css
.grid-container {
display: grid;
grid-template-columns: repeat(3, 1fr); /* 创建三列,每列宽度相等 */
gap: 10px; /* 网格项之间的间距 */
.grid-item {
background-color: rgba(255, 255, 255, 0.8);
border: 1px solid ccc;
padding: 20px;
text-align: center;
```
这段代码创建了一个包含三列的网格布局,每个网格项之间有10像素的间距。
四、总结
`div`元素与CSS的结合使用是网页布局与设计的基础。通过掌握`div`的基本用法、CSS的基础知识以及布局技术(如盒子模型、浮动、定位、Flexbox和Grid布局),开发者能够创建出既美观又实用的网页。在实践中,不断尝试不同的布局方式和样式组合,结合响应式设计原则,将进一步提升网页的用户体验。记住,优秀的网页设计不仅仅是关于视觉的吸引,更是关于信息的有效传递和用户界面的友好性。
- 上一篇: 巴厘岛自由行全攻略
- 下一篇: 查询工商银行信用卡申请状态
-
 如何进行div CSS教程指导?新闻资讯12-28
如何进行div CSS教程指导?新闻资讯12-28 -
 CSS入门教程:掌握div元素样式设计新闻资讯03-29
CSS入门教程:掌握div元素样式设计新闻资讯03-29 -
 CSS属性Display的用法概览新闻资讯11-28
CSS属性Display的用法概览新闻资讯11-28 -
 CAD自学宝典:全面掌握实战教程新闻资讯05-05
CAD自学宝典:全面掌握实战教程新闻资讯05-05 -
 轻松掌握钢琴五线谱:全面学习教程新闻资讯07-10
轻松掌握钢琴五线谱:全面学习教程新闻资讯07-10 -
 如何调整网页字体大小新闻资讯03-19
如何调整网页字体大小新闻资讯03-19