CSS属性Display的用法概览
CSS属性display在网页设计中扮演着至关重要的角色,它决定了HTML元素在页面上的显示方式。掌握display属性的不同值及其用法,可以帮助我们更灵活地布局和设计网页。下面将详细介绍display属性的常见用法,以及如何利用这些值来优化页面布局。

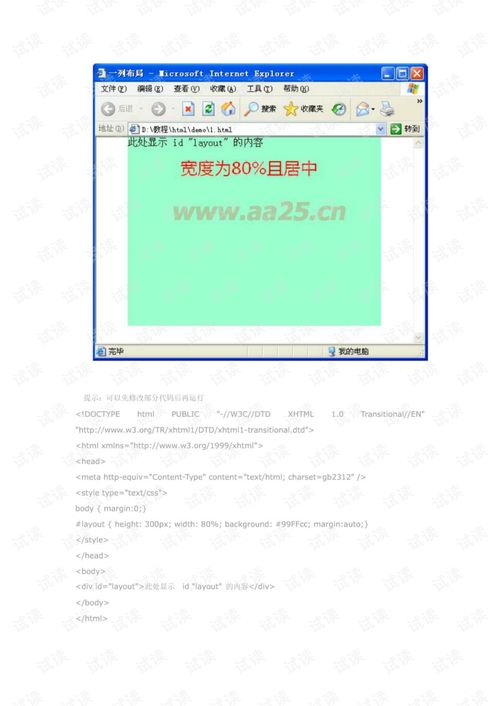
首先,display属性的基础值是block、inline和none。block元素会独占一行,其宽度默认充满其父容器的宽度,高度由内容决定。常见的block元素包括div、p、h1-h6等。例如,如果我们设置一个div的display属性为block(实际上这是默认值,可以省略),这个div就会占据整行,即使其内容很少。

相反,inline元素不会独占一行,其宽度和高度均由内容决定。常见的inline元素包括span、a、img等。使用inline元素可以让多个元素并排显示,而不会造成页面布局的换行。例如,我们可以设置多个span元素的display属性为inline,它们就会在同一行显示,直到一行容纳不下为止。

而display: none则会将元素从页面中完全移除,既不会占据页面空间,也不会影响页面布局。这个值常用于隐藏不需要在页面上显示的元素,或者通过JavaScript动态地显示或隐藏元素。
除了这些基础值,display属性还有一些更高级的用法,可以帮助我们实现复杂的布局。其中,display: inline-block结合了block和inline的特性,使元素既能并排显示,又能设置宽高。这对于需要精确控制尺寸的并排元素非常有用。例如,我们可以使用inline-block来创建一个水平导航栏,其中每个导航项都是一个具有固定宽高的块级元素。
display: flex是另一个强大的布局工具,它允许我们将元素作为弹性盒子进行布局。使用flex布局,我们可以轻松地实现元素的水平或垂直居中、等宽等高排列、自动换行等功能。例如,我们可以设置一个容器的display属性为flex,然后通过flex-direction属性控制子元素的排列方向(水平或垂直),通过justify-content和align-items属性控制子元素在主轴和交叉轴上的对齐方式。
与flex布局类似,display: grid允许我们将页面划分为一个二维的网格布局。通过定义行和列的大小以及元素在网格中的位置,我们可以实现复杂的布局效果。grid布局尤其适合用于创建复杂的页面结构,如卡片布局、响应式布局等。例如,我们可以使用grid布局来创建一个具有固定行高和列宽的卡片网格,每个卡片都是一个独立的网格单元。
此外,display属性还有一些针对特定场景的值。例如,display: table可以将元素作为表格进行布局,其中包含display: table-row(表格行)、display: table-cell(表格单元格)等子值。这种布局方式在需要模拟表格布局但又不想使用HTML表格标签时非常有用。同样地,display: list-item可以将元素作为列表项进行布局,这通常用于模拟无序列表或有序列表的效果。
值得注意的是,display属性的值还可以与其他CSS属性结合使用,以实现更丰富的布局效果。例如,在使用flex布局时,我们可以结合使用flex-grow、flex-shrink和flex-basis属性来控制弹性盒子的增长、收缩和基础大小。同样地,在使用grid布局时,我们可以结合使用grid-template-rows、grid-template-columns、grid-row-start、grid-row-end等属性来定义网格的行高、列宽以及元素在网格中的位置。
除了以上介绍的常见值外,display属性还有一些较新的实验性值,如display: contents。这个值允许我们将元素的子元素直接作为父元素的子元素进行布局,而忽略父元素本身。这种布局方式在某些特定场景下非常有用,但需要注意的是,由于它是实验性属性,因此在某些浏览器中可能无法得到完全支持。
总的来说,display属性是CSS中非常重要的一个属性,它决定了HTML元素在页面上的显示方式。通过掌握display属性的不同值及其用法,我们可以更灵活地布局和设计网页。无论是简单的页面布局还是复杂的响应式设计,display属性都能为我们提供有力的支持。因此,在学习和实践中,我们应该注重理解和应用display属性的各种值及其组合方式,以充分发挥其在网页设计中的作用。
此外,随着Web技术的不断发展,display属性也在不断更新和完善。未来可能会有更多的新值和新特性被添加到display属性中,以满足网页设计师和开发者对布局方式的更高需求。因此,我们应该保持对CSS标准的关注和学习,以便及时了解和应用display属性的最新发展。
总之,display属性是网页设计中不可或缺的一个工具。通过深入理解和掌握其各种值及其用法,我们可以更高效地创建出美观、实用、易用的网页界面。同时,我们也应该保持对新技术的敏锐感知和学习态度,以不断适应和引领网页设计领域的发展潮流。
- 上一篇: 如何在北京银行网上银行打印交易流水
- 下一篇: 揭秘:如何免费获取魅族手机炫酷主题
-
 div css详细教程:如何全面学习并掌握?新闻资讯02-13
div css详细教程:如何全面学习并掌握?新闻资讯02-13 -
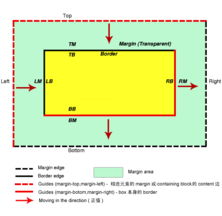
 掌握JavaScript:动态调整元素的margin-bottom属性新闻资讯03-17
掌握JavaScript:动态调整元素的margin-bottom属性新闻资讯03-17 -
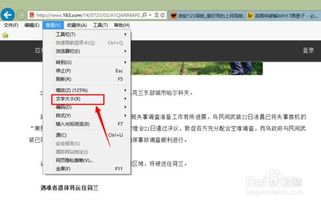
 如何调整网页字体大小新闻资讯03-19
如何调整网页字体大小新闻资讯03-19 -
 CSS入门教程:掌握div元素样式设计新闻资讯03-29
CSS入门教程:掌握div元素样式设计新闻资讯03-29 -
 如何进行div CSS教程指导?新闻资讯12-28
如何进行div CSS教程指导?新闻资讯12-28 -
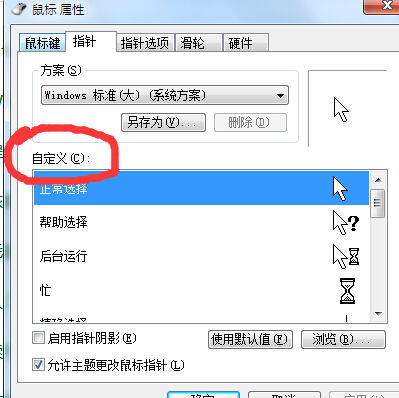
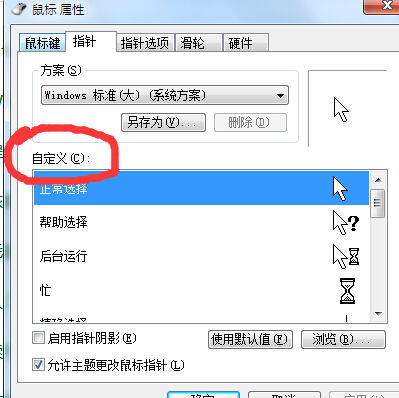
 如何创建鼠标点击特效新闻资讯12-02
如何创建鼠标点击特效新闻资讯12-02