如何调整网页字体大小
在现代互联网环境中,网页的可读性和用户体验至关重要。字体大小作为直接影响用户阅读体验的因素之一,其设置显得尤为重要。对于网页设计师和开发者来说,掌握如何合理设置网页字体大小,是提升网页质量的必要技能。以下从CSS样式设置、响应式设计、用户自定义设置、浏览器默认设置以及无障碍设计等多个维度,详细探讨如何设置网页字体大小。

一、通过CSS样式设置网页字体大小
CSS(层叠样式表)是网页设计中用于控制布局和样式的核心工具。通过设置CSS中的`font-size`属性,可以灵活地调整网页中文字的显示大小。

1. 像素值(px):使用像素值设置字体大小是最常见的方法之一。例如,`font-size: 16px;` 将字体大小设置为16像素。像素值具有高度的精确性和一致性,但在不同设备和分辨率下的显示效果可能有所不同。
2. 相对单位(em、rem):
`em`单位基于父元素的字体大小。例如,如果父元素的字体大小是16px,那么`font-size: 1.5em;` 将子元素的字体大小设置为24px(16px * 1.5)。
`rem`单位基于根元素(即``)的字体大小。这使得整个页面的字体大小可以通过调整根元素的字体大小来统一控制。例如,`html { font-size: 16px; }` 和 `body { font-size: 1rem; }` 将页面主体文字大小设置为16px。
3. 百分比(%):百分比值基于父元素的字体大小。例如,`font-size: 120%;` 将字体大小设置为父元素字体大小的120%。
4. 关键字(smaller、larger、medium等):CSS还提供了几个关键字用于设置字体大小,但这些关键字通常不够精确,不推荐在需要细致控制字体大小的场景中使用。
二、响应式设计中的字体大小调整
随着移动设备的普及,响应式设计已成为网页设计的标配。在响应式设计中,字体大小也需要根据设备的屏幕大小进行适当调整,以确保在各种设备上都能提供良好的阅读体验。
1. 媒体查询(Media Queries):使用CSS媒体查询可以根据不同的屏幕尺寸和分辨率调整字体大小。例如,`@media (max-width: 600px) { body { font-size: 14px; } }` 将在屏幕宽度小于600px时,将页面主体文字大小调整为14px。
2. 相对单位的应用:在响应式设计中,使用相对单位(如em、rem)比使用像素值更具优势。因为相对单位可以随着屏幕大小的变化而自动调整,从而保持文字的可读性。
3. 视口单位(vw、vh):视口单位是基于视口(即浏览器窗口)的宽度和高度来定义的。例如,`font-size: 3vw;` 将字体大小设置为视口宽度的3%。虽然视口单位在响应式设计中很有用,但在设置字体大小时需要谨慎,因为字体大小可能会随着视口的变化而过于剧烈地变化。
三、允许用户自定义字体大小
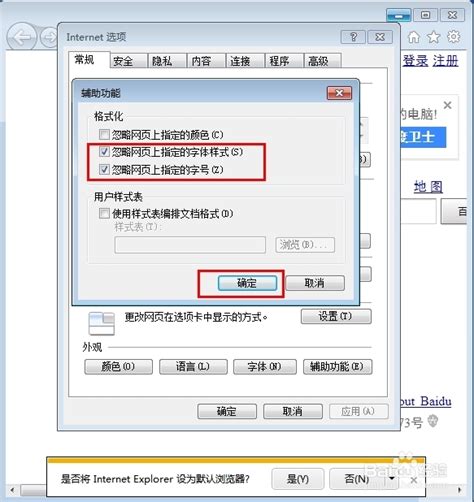
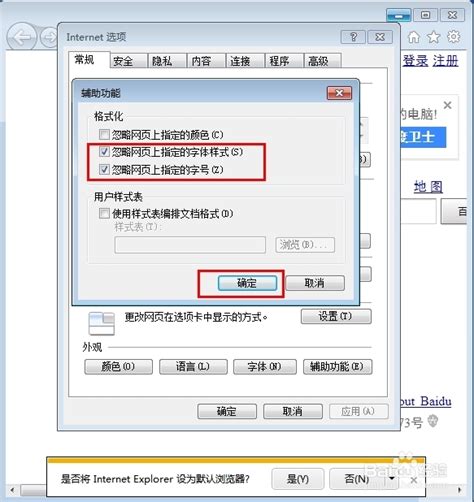
尊重用户的阅读习惯和视力需求是网页设计中不可忽视的原则。因此,应允许用户通过浏览器设置自定义字体大小。
1. 不覆盖用户的浏览器设置:在设计网页时,应尽量避免使用过于绝对的字体大小设置,如直接在元素上设置固定的像素值。相反,应更多地依赖相对单位和百分比值,以确保用户的浏览器设置能够生效。
2. 提供辅助功能:对于视力不佳的用户,可以提供辅助功能,如字体大小调整按钮或放大/缩小按钮,以便用户根据需要随时调整网页的字体大小。
四、浏览器默认字体大小及其影响
浏览器通常都有默认的字体大小设置,这些设置会影响网页的显示效果。因此,了解并尊重浏览器的默认设置是确保网页兼容性和可读性的关键。
1. 了解浏览器默认字体大小:不同的浏览器和操作系统可能具有不同的默认字体大小。在设计网页时,应考虑到这些差异,并通过CSS进行必要的调整。
2. 避免过小的字体大小:虽然较小的字体大小可以节省页面空间,但过小的字体可能会导致用户阅读困难。因此,在设置字体大小时,应确保字体足够大,以便用户能够轻松阅读。
五、无障碍设计视角下的字体大小设置
无障碍设计(Accessible Design)旨在确保所有人都能够平等地使用和享受网页内容。在字体大小设置方面,无障碍设计的要求尤为严格。
1. 遵循WCAG标准:Web内容无障碍指南(WCAG)是一套国际认可的无障碍设计标准。根据WCAG的标准,网页中的文字应足够大且清晰,以便视力不佳的用户能够阅读。
2. 提供文本缩放功能:网页应提供文本缩放功能,以便用户可以根据自己的需要调整文本大小。这可以通过CSS媒体查询、JavaScript或浏览器自带的缩放功能来实现。
3. 避免使用过小的字体:如前所述,过小的字体可能导致用户阅读困难。因此,在设置字体大小时,应遵循无障碍设计的原则,确保字体足够大且易于阅读。
4. 考虑颜色对比度:除了字体大小外,颜色对比度也是影响文本可读性的重要因素。在设计网页时,应确保文本与背景之间的颜色对比度足够高,以便用户能够清晰地看到文本内容。
综上所述,设置网页字体大小是一个涉及多个维度的复杂问题。通过合理利用CSS样式、响应式设计、用户自定义设置、浏览器默认设置以及无障碍设计原则,可以确保网页在不同设备和环境下都能提供良好的阅读体验。作为网页设计师和开发者,应始终关注用户的需求和体验,不断优化网页的字体大小设置,以打造更加人性化和无障碍的网页环境。
- 上一篇: 轻松掌握:手机呼叫转移设置全攻略
- 下一篇: 百度网盘免费资源高效搜索技巧
-
 如何更改网页字体大小的方法新闻资讯12-07
如何更改网页字体大小的方法新闻资讯12-07 -
 如何调整电脑网页字体大小?新闻资讯01-06
如何调整电脑网页字体大小?新闻资讯01-06 -
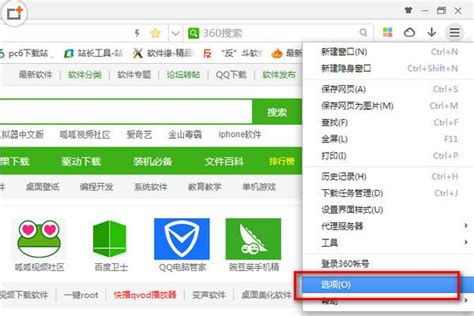
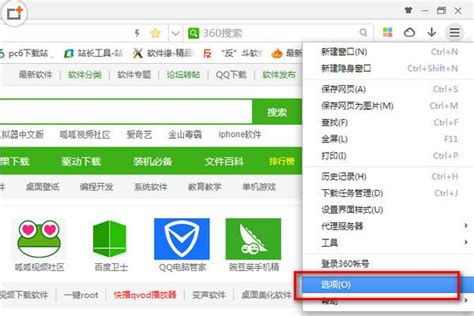
 如何调整360浏览器的字体大小新闻资讯12-12
如何调整360浏览器的字体大小新闻资讯12-12 -
 如何调整字体大小新闻资讯11-08
如何调整字体大小新闻资讯11-08 -
 掌握技巧:轻松调整360浏览器字体大小新闻资讯04-22
掌握技巧:轻松调整360浏览器字体大小新闻资讯04-22 -
 如何调整手机百度APP的字体大小新闻资讯12-10
如何调整手机百度APP的字体大小新闻资讯12-10