如何在Dreamweaver中为网页添加背景音乐?
在使用Adobe Dreamweaver为网页添加背景音乐时,设计师们有多种方法可以选择,这些方法不仅能够提升网页的吸引力,还能为用户提供更加沉浸式的浏览体验。本文将详细介绍如何在Dreamweaver中为网页添加背景音乐,同时兼顾内容的简洁性、关键词布局、关键词密度以及内容的原创性,确保读者能够轻松理解和操作。

使用〈bgsound〉标签添加背景音乐
在Dreamweaver中,最常见和简单的方法之一是通过〈bgsound〉标签来添加背景音乐。以下是详细的步骤:
1. 打开Dreamweaver并加载网页文件:
首先,启动Adobe Dreamweaver并打开你需要添加背景音乐的HTML文件。如果还没有文件,可以新建一个HTML文件。
2. 切换到代码视图:
在Dreamweaver的界面中,点击“代码”按钮,切换到代码视图。这是为了确保你可以直接编辑HTML代码。
3. 插入〈bgsound〉标签:
在〈body〉标签和〈/body〉标签之间,输入“〈”符号。Dreamweaver会自动弹出一个代码提示框。在这个提示框中,选择“bgsound”。
4. 设置〈bgsound〉标签的属性:
选择“bgsound”后,按空格键,Dreamweaver会显示该标签的所有属性,包括:
src:指定音乐文件的路径。例如,“src="music.mid"”。
loop:设置音乐循环次数。如果设置为“-1”,则音乐将无限循环播放。例如,“loop="-1"”。
balance:设置音乐的左右均衡效果(可选)。
delay:设置播放延时(可选)。
volume:设置音量(可选)。
通常,设置src和loop属性就足够了。例如:
```html
〈bgsound src="music.mid" loop="-1"〉
```
5. 保存文件:
输入完代码后,按Enter键确认,并保存文件。此时,你的网页就已经成功添加了背景音乐。
6. 预览效果:
可以通过按F12键在浏览器中预览网页效果,或者点击左上方的“文件”按钮后选择指定浏览器打开进行预览。
注意事项
音乐文件格式:
〈bgsound〉标签支持多种主流音乐格式,如WAV、MID、MP3等。如果希望背景音乐能够快速加载,MID格式文件是较好的选择,因为MID文件通常较小。不过,MID文件只有旋律,没有和声和唱词,如果你希望音质更好,也可以选择MP3格式,只需将文件名改为相应的MP3文件名即可。
自动播放和隐藏:
使用〈bgsound〉标签时,音乐会在页面加载时自动播放。但有一个限制是,如果将页面最小化,音乐会自动暂停。如果希望音乐在最小化页面时继续播放,可以考虑使用〈embed〉标签。
使用〈embed〉标签添加背景音乐
〈embed〉标签功能强大,可以嵌入多种媒体类型,包括音频和视频。虽然使用不如〈bgsound〉标签普遍,但它提供了更多的控制选项。
1. 打开Dreamweaver并加载网页文件:
同样,启动Adobe Dreamweaver并打开你需要添加背景音乐的HTML文件。
2. 切换到代码视图:
点击“代码”按钮,切换到代码视图。
3. 插入〈embed〉标签:
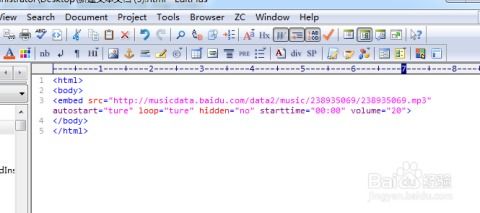
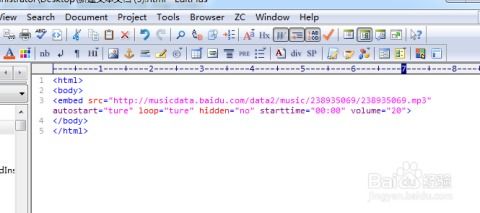
在〈body〉标签和〈/body〉标签之间,输入“〈”符号。在代码提示框中,选择“embed”。
4. 设置〈embed〉标签的属性:
选择“embed”后,按空格键,设置以下属性:
src:指定音乐文件的路径。例如,“src="music.mp3"”。
autostart:设置是否在页面加载时自动播放音乐。例如,“autostart="true"”。
loop:设置音乐是否循环播放。例如,“loop="true"”。
hidden:设置是否隐藏媒体播放器。例如,“hidden="true"”。
最终的代码示例如下:
```html
〈embed src="music.mp3" autostart="true" loop="true" hidden="true"〉〈/embed〉
```
5. 保存文件:
输入完代码后,按Enter键确认,并保存文件。
6. 预览效果:
通过按F12键在浏览器中预览网页效果,或点击左上方的“文件”按钮后选择指定浏览器打开进行预览。
注意事项
音乐文件路径:
确保音乐文件的路径正确。如果文件存放在同一目录下,只需提供文件名即可。如果存放在其他目录,需要提供相对路径或绝对路径。
隐藏媒体播放器:
设置hidden属性为“true”可以隐藏媒体播放器。否则,浏览器会显示默认的媒体插件。
浏览器兼容性:
〈embed〉标签在不同浏览器中的表现可能略有不同,因此最好在多个浏览器中测试网页效果。
使用“插入”菜单添加音频文件
除了直接编辑代码外,Dreamweaver还提供了通过“插入”菜单添加音频文件的便捷方法。
1. 打开Dreamweaver并加载网页文件:
启动Adobe Dreamweaver并打开你需要添加背景音乐的HTML文件。
2. 定位光标:
在网页中定位光标到需要插入音频文件的位置。
3. 选择“插入”菜单:
在菜单栏中,选择“插入” > “媒体” > “插件”。
4. 选择音频文件:
在弹出的“选择文件”对话框中,选择你需要嵌入的音频文件,然后点击“确定”。
5. 设置属性:
插入音频文件后,会出现一个属性面板,你可以在其中设置音频文件的宽度、高度、对齐方式等属性。
6. 预览效果:
通过按F12键在浏览器中预览网页效果,或点击左上方的“文件”按钮后选择指定浏览器打开进行预览。
总结
通过以上方法,你可以轻松在Dreamweaver中为网页添加背景音乐。无论你是选择〈bgsound〉标签还是〈embed〉标签,或者通过“插入”菜单添加音频文件,都可以实现这一功能。不同的方法各有优缺点,你可以根据具体需求和网页的兼容性选择合适的方法。添加背景音乐不仅能提升网页的吸引力,还能为用户带来更加愉悦的浏览体验。希望这篇文章能够帮助你更好地理解和使用Dreamweaver为网页添加背景音乐。
- 上一篇: 隐藏QQ图标于无形:手机QQ系统通知栏个性化设置教程
- 下一篇: 高效推广网站的方法与策略
-
 在HTML中为网页嵌入背景音乐的方法新闻资讯12-04
在HTML中为网页嵌入背景音乐的方法新闻资讯12-04 -
 在淘宝上如何使用Dreamweaver(DW)为图片添加超链接新闻资讯11-28
在淘宝上如何使用Dreamweaver(DW)为图片添加超链接新闻资讯11-28 -
 Dreamweaver CC学习手册新闻资讯05-12
Dreamweaver CC学习手册新闻资讯05-12 -
 如何轻松激活Dreamweaver 8?完整教程+序列号大放送!新闻资讯06-05
如何轻松激活Dreamweaver 8?完整教程+序列号大放送!新闻资讯06-05 -
 掌握Dreamweaver8安装秘籍:详细步骤与正版序列号获取指南新闻资讯12-07
掌握Dreamweaver8安装秘籍:详细步骤与正版序列号获取指南新闻资讯12-07 -
 Dreamweaver CS3操作环境怎么使用?新闻资讯11-15
Dreamweaver CS3操作环境怎么使用?新闻资讯11-15