在HTML中为网页嵌入背景音乐的方法
在HTML中为网页添加背景音乐是一项增强用户体验的有趣功能。背景音乐能够营造出独特的氛围,让用户沉浸在网页所传达的情感和信息中。然而,添加背景音乐也需要注意版权、用户体验和兼容性等问题。本文将详细介绍在HTML中为网页添加背景音乐的方法,并探讨一些最佳实践。

一、基础方法:使用``标签(仅限IE浏览器)
在早期,Internet Explorer(IE)浏览器支持一个非标准的``标签,用于在网页中播放背景音乐。虽然这个方法很简单,但兼容性极差,仅限于IE浏览器。

```html

```
在上述代码中,`src`属性指定音乐文件的路径,`loop`属性设置为-1表示音乐将无限循环播放。
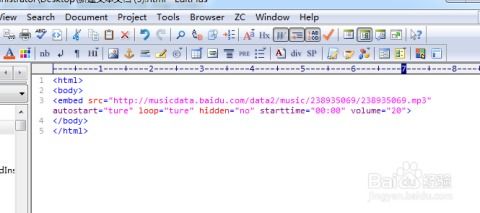
二、更兼容的方法:使用``标签
``标签是一种更通用的方法,用于在网页中嵌入各种多媒体内容,包括音频。虽然HTML5标准中没有正式纳入``标签用于音频,但它在很多浏览器中仍然有效。
```html
```
`src`属性指定音乐文件的路径。
`autostart`属性设置为true表示音乐将自动播放。
`loop`属性设置为true表示音乐将循环播放。
`hidden`属性设置为true表示嵌入的音频控件不会显示在页面上。
三、现代方法:使用``标签
HTML5引入了``标签,为网页中的音频播放提供了标准的方法。``标签不仅兼容性好,还支持更多的音频格式和播放控制选项。
```html
您的浏览器不支持audio标签。
```
`id`属性为音频元素指定一个唯一的标识符。
`src`属性指定音乐文件的路径。
`autoplay`属性设置为true表示音乐将自动播放(注意:现代浏览器对自动播放策略有所限制,可能需要用户交互才能播放)。
`loop`属性设置为true表示音乐将循环播放。
为了提高兼容性,您可以指定多个音频源,浏览器将按顺序尝试播放:
```html
您的浏览器不支持audio标签。
```
四、通过CSS隐藏音频控件
为了保持页面的整洁,可以使用CSS将音频控件隐藏起来。
```html
background-music {
position: fixed;
bottom: 0;
left: 0;
width: 0;
height: 0;
overflow: hidden;
您的浏览器不支持audio标签。
```
五、使用JavaScript控制音频播放
通过JavaScript,您可以更加灵活地控制音频的播放、暂停、音量调节等。例如,您可以在用户点击某个按钮时播放或暂停背景音乐。
```html
您的浏览器不支持audio标签。
播放音乐
暂停音乐
const music = document.getElementById('background-music');
function playMusic() {
music.play();
function pauseMusic() {
music.pause();
```
六、处理自动播放限制
现代浏览器对自动播放音频和视频施加了限制,以防止滥用和干扰用户体验。通常,音频或视频需要用户交互(如点击按钮)才能播放。为了应对这些限制,您可以采用以下方法:
1. 用户交互触发播放:如上例所示,通过按钮或其他用户交互元素来触发音频播放。
2. 静音自动播放:如果背景音乐对用户体验不是至关重要,可以考虑将其设置为静音并自动播放。然后,在用户交互时取消静音。
```html
您的浏览器不支持audio标签。
取消静音
const music = document.getElementById('background-music');
function unmuteMusic() {
music.muted = false;
```
七、版权注意事项
在添加背景音乐时,务必注意版权问题。使用未经授权的音乐可能会侵犯版权,导致法律纠纷。您可以使用以下方法来确保音乐使用的合法性:
使用正版音乐:购买正版音乐或获得音乐创作者的授权。
使用免费音乐库:一些网站提供免费的音乐库,这些音乐通常允许在非商业项目中使用。
创作自己的音乐:如果您有音乐创作能力,可以自己创作背景音乐。
八、用户体验最佳实践
1. 选择适当的音乐:选择与网页主题和情感相符的音乐,避免使用过于嘈杂或突兀的音乐。
2. 提供控制选项:为用户提供播放、暂停和音量调节的控制选项,让他们能够根据自己的喜好和需求调整背景音乐。
3. 考虑加载时间:确保音乐文件的大小适中,以减少网页的加载时间。
4. 测试兼容性:在不同的浏览器和设备上测试背景音乐的播放效果,确保兼容性和稳定性。
5. 尊重用户选择:为用户提供关闭背景音乐的选项,尊重他们的选择和偏好。
通过以上方法,您可以在HTML中为网页添加背景音乐,并确保其在不同浏览器和设备上的兼容性和用户体验。记住,在添加背景音乐时,要遵守版权法规,尊重用户的选择和偏好,以创造出更加友好和舒适的网页环境。
- 上一篇: 平面模特的定义与含义
- 下一篇: 话费如何轻松充值Q币?详细步骤揭秘!
-
 如何在Dreamweaver中为网页添加背景音乐?新闻资讯12-13
如何在Dreamweaver中为网页添加背景音乐?新闻资讯12-13 -
 如何轻松打开HTML文件?一步到位解答你的疑惑!新闻资讯10-24
如何轻松打开HTML文件?一步到位解答你的疑惑!新闻资讯10-24 -
 如何轻松打开ASP文件新闻资讯11-07
如何轻松打开ASP文件新闻资讯11-07 -
 掌握技巧:轻松添加或移除网页兼容性新闻资讯11-27
掌握技巧:轻松添加或移除网页兼容性新闻资讯11-27 -
 轻松学会制作超链接的方法!新闻资讯11-12
轻松学会制作超链接的方法!新闻资讯11-12 -
 HTML颜色代码大全(完整版)新闻资讯11-13
HTML颜色代码大全(完整版)新闻资讯11-13