掌握技巧:轻松添加或移除网页兼容性
在现代Web开发中,确保网页在不同浏览器和设备上的兼容性至关重要。一个网页如果只能在特定环境下正常运行,那么它的受众范围和用户体验将大打折扣。因此,开发者需要掌握如何将网页添加兼容性,以及在必要时删除某些不必要的兼容性设置。以下是从多个维度探讨如何实现这一目标的方法。

一、HTML和CSS的基础优化
HTML和CSS是网页构建的基础,确保它们在不同浏览器中的兼容性是首要任务。

1. 使用HTML5标准
HTML5是HTML的最新标准,相比之前的版本,它提供了更多的语义化标签和增强的API,同时增强了浏览器的兼容性。开发者应尽量使用HTML5标准,如``、``、``等语义化标签,使代码更加清晰、易于维护。

2. 遵循CSS盒模型标准
CSS盒模型定义了元素的内容、内边距、边框和外边距。虽然大多数现代浏览器都遵循标准的盒模型,但仍有一些老版本的浏览器(如IE6)使用非标准的盒模型。为了确保兼容性,开发者可以使用`box-sizing: border-box;`来统一盒模型的计算方式,避免布局差异。
3. 使用CSS前缀
CSS3引入了许多新的属性和功能,但并非所有浏览器都立即支持这些新特性。为了在这些浏览器中实现类似效果,开发者可以使用带有浏览器前缀的CSS属性,如`-webkit-`(用于WebKit内核的浏览器,如Chrome和Safari)、`-moz-`(用于Mozilla Firefox)等。不过,随着浏览器标准的普及,这些前缀的使用应逐渐减少,以免影响代码的可读性和未来的维护。
二、JavaScript的兼容性处理
JavaScript是网页交互的核心,但不同浏览器对JavaScript的支持程度存在差异。
1. 使用Polyfill和Shim
Polyfill和Shim是两种常用的技术,用于在不支持某些新特性的旧浏览器中模拟这些特性。例如,`Array.prototype.forEach`在旧版IE中不受支持,可以使用Polyfill来添加此功能。使用这些技术可以确保网页在不同浏览器中的行为一致。
2. 避免使用特定浏览器的API
虽然某些浏览器提供了独特的API来提高性能或实现特定功能,但这些API在其他浏览器中可能不受支持。为了避免兼容性问题,开发者应尽量使用跨浏览器的标准API。如果必须使用特定浏览器的API,应提供适当的降级处理,确保在不支持这些API的浏览器中也能正常工作。
3. 使用特性检测而非浏览器嗅探
特性检测是一种检查浏览器是否支持某个功能的方法,而不是根据浏览器的类型和版本来判断。这种方法更加可靠,因为它直接测试了浏览器的实际能力,而不是基于可能过时的信息。例如,可以使用`Modernizr`这样的库来检测浏览器特性,并根据检测结果调整网页的功能和样式。
三、使用现代开发工具和技术
现代开发工具和技术可以帮助开发者更有效地解决兼容性问题。
1. 使用浏览器开发者工具
大多数现代浏览器都提供了开发者工具,这些工具允许开发者查看和调试网页的HTML、CSS和JavaScript。通过使用这些工具,开发者可以实时查看网页在不同浏览器中的表现,并快速定位和解决兼容性问题。
2. 利用自动化测试工具
自动化测试工具可以帮助开发者在多个浏览器和设备上测试网页的兼容性。这些工具可以模拟不同的浏览器版本和设备类型,自动运行测试用例,并报告任何潜在的兼容性问题。使用这些工具可以显著提高测试效率,确保网页在各种环境下的稳定性和一致性。
3. 使用前端框架和库
前端框架和库(如React、Vue、Angular等)通常提供了内置的跨浏览器兼容性支持。这些框架和库经过广泛的测试和优化,以确保它们在不同浏览器和设备上的性能一致。通过使用这些框架和库,开发者可以更加专注于业务逻辑的实现,而无需过多关注底层的兼容性处理。
四、删除不必要的兼容性设置
随着浏览器标准的普及和旧版浏览器的逐渐淘汰,一些曾经的兼容性处理可能已经不再需要。
1. 移除过时的CSS前缀
随着浏览器对CSS3标准的广泛支持,一些带有浏览器前缀的CSS属性已经变得多余。开发者应定期检查并移除这些过时的前缀,以提高代码的可读性和性能。
2. 停止支持旧版浏览器
虽然确保网页在旧版浏览器中的兼容性很重要,但随着时间的推移,这些旧版浏览器的用户数量会逐渐减少。在某些情况下,开发者可能需要权衡是否继续支持这些旧版浏览器。如果继续支持它们会导致额外的开发成本和维护负担,并且这些成本超过了从旧版浏览器用户那里获得的收益,那么停止支持这些浏览器可能是一个合理的选择。
3. 清理JavaScript代码
随着时间的推移,一些用于解决兼容性问题的JavaScript代码可能已经不再需要。开发者应定期检查并清理这些代码,以避免不必要的性能开销和潜在的安全风险。
五、总结
确保网页在不同浏览器和设备上的兼容性是Web开发中的一个重要挑战。通过遵循HTML和CSS的标准、合理使用JavaScript、利用现代开发工具和技术以及定期清理不必要的兼容性设置,开发者可以有效地提高网页的兼容性。同时,随着浏览器标准的不断发展和用户设备的不断升级,开发者也应保持对新技术和新特性的关注和学习,以确保网页能够跟上时代的步伐并为用户提供最佳体验。
- 上一篇: 如何布置三国华容道棋盘
- 下一篇: 如何增加帖子互动与提升人气:解决无人回复的困扰
-
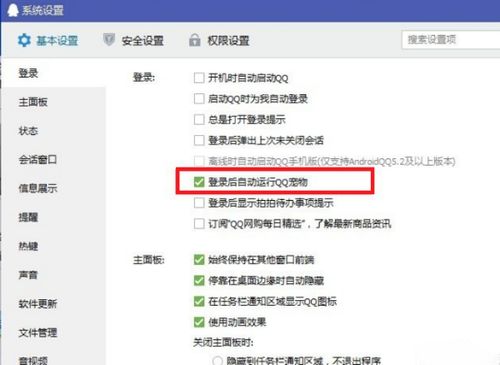
 如何关闭或移除QQ宠物新闻资讯12-08
如何关闭或移除QQ宠物新闻资讯12-08 -
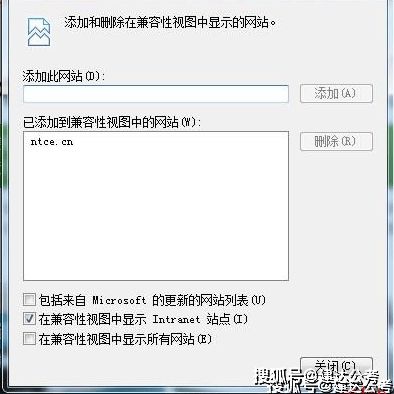
 IE浏览器:轻松掌握添加兼容性站点的技巧新闻资讯11-20
IE浏览器:轻松掌握添加兼容性站点的技巧新闻资讯11-20 -
 轻松掌握:如何为IE浏览器添加兼容性站点新闻资讯12-01
轻松掌握:如何为IE浏览器添加兼容性站点新闻资讯12-01 -
 如何轻松移除抖音中的抖音商城?新闻资讯03-26
如何轻松移除抖音中的抖音商城?新闻资讯03-26 -
 如何轻松移除百度已收录的网页快照新闻资讯06-20
如何轻松移除百度已收录的网页快照新闻资讯06-20 -
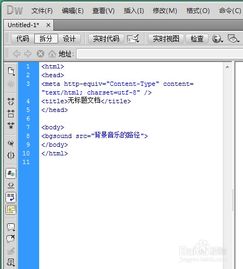
 如何在网页中添加背景音乐新闻资讯04-11
如何在网页中添加背景音乐新闻资讯04-11