在淘宝上如何使用Dreamweaver(DW)为图片添加超链接
在淘宝店铺的运营中,图片不仅是展示商品的重要工具,更是引导顾客点击、了解并最终购买的关键。为了使图片更加吸引人,并且方便顾客直接点击跳转到相关商品页面,我们通常会给图片加上超级链接。而在实现这一功能时,Dreamweaver(简称DW)这款网页设计软件便显得尤为重要。今天,我们就来详细讲解一下如何使用DW给淘宝图片加上超级连接。

第一步:准备工作
在开始之前,请确保你已经安装了Dreamweaver软件,并且熟悉其基础操作。同时,准备好你想要添加链接的图片以及相关的商品页面链接。

第二步:打开Dreamweaver并新建HTML文件
1. 启动Dreamweaver:双击桌面上的Dreamweaver图标,启动软件。
2. 新建HTML文件:
点击菜单栏上的“文件”(File),选择“新建”(New)。
在弹出的对话框中,选择“空白页”(Blank Page),在“页面类型”(Page Type)中选择“HTML”,然后点击“创建”(Create)。
第三步:插入图片
1. 插入面板:在Dreamweaver的右侧或下方,找到“插入”(Insert)面板。
2. 插入图像:
在“插入”面板中,点击“常用”(Common)选项卡。
找到并点击“图像”(Image)按钮。
在弹出的“选择图像源文件”(Select Image Source)对话框中,浏览并选择你准备好的图片文件,然后点击“确定”(OK)。
3. 调整图片属性:插入图片后,Dreamweaver会自动生成``标签。你可以在属性面板中调整图片的大小、对齐方式等属性。
第四步:添加超级链接
1. 选中图片:在DW的设计视图(Design View)或代码视图(Code View)中,点击你刚刚插入的图片以选中它。
2. 属性面板:在选中图片后,右侧的属性面板会显示该图片的详细信息。
3. 添加链接:
在属性面板中,找到“链接”(Link)文本框。
在“链接”文本框中输入你想要跳转到的商品页面链接。这个链接可以是你在淘宝店铺内的商品详情页链接,也可以是店铺首页等其他页面的链接。
如果需要,你还可以设置链接的打开方式,比如在新窗口或新标签页中打开(Target属性)。
第五步:预览与测试
1. 预览:
点击菜单栏上的“文件”(File),选择“预览”(Preview)中的“在浏览器中预览”(Preview in Browser)。
选择你常用的浏览器,如Chrome、Firefox等,点击“确定”(OK)。
2. 测试链接:
在浏览器中打开预览页面后,点击你添加了链接的图片。
检查是否成功跳转到指定的商品页面。
第六步:保存与上传
1. 保存文件:
在Dreamweaver中,点击菜单栏上的“文件”(File),选择“保存”(Save)或“另存为”(Save As)来保存你的HTML文件。
2. 上传文件:
如果你还没有将文件上传到服务器,你需要使用FTP工具(如FileZilla)将你的HTML文件以及相关的图片文件上传到淘宝店铺的空间中。
确保上传的文件路径与你在DW中设置的路径一致。
第七步:在淘宝店铺中使用
1. 获取上传后的图片和HTML链接:
上传完成后,你需要在淘宝店铺的后台找到你上传的图片和HTML文件的URL。
2. 编辑店铺页面:
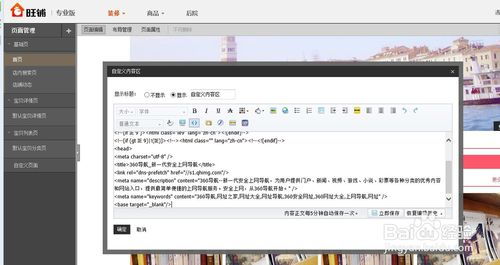
登录淘宝卖家中心,找到“店铺装修”(Page Decoration)或“店铺管理”(Shop Management)中的相关页面编辑入口。
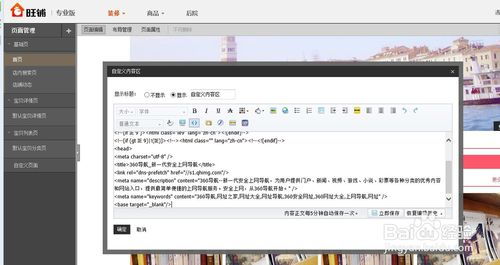
在编辑页面中,选择“自定义内容区”(Custom Content Area)或类似的区域。
如果你的店铺支持直接插入HTML代码,你可以直接将你编辑好的HTML代码复制并粘贴到相应的区域中。
如果不支持直接插入HTML代码,你可以将你的HTML文件转换为一个图片链接,并在淘宝店铺的“图片空间”(Image Space)中上传你的图片,然后在编辑页面中使用这个图片并设置其链接为你上传的HTML文件的URL(但这通常不是最佳实践,因为这种方式可能无法保留你的HTML格式和链接效果)。
3. 发布与查看:
完成编辑后,记得点击“发布”(Publish)或“保存”(Save)按钮来保存你的更改。
然后,你可以在你的店铺中查看更改后的效果,确保图片和链接都能正常显示和跳转。
注意事项
1. 图片大小与清晰度:确保你使用的图片大小适中且清晰度足够,以避免影响顾客的浏览体验。
2. 链接的有效性:定期检查你的链接是否有效,特别是当你更新了商品信息或店铺结构时。
3. SEO优化:在添加链接时,可以考虑使用描述性的链接文本(虽然在这个例子中你是直接使用图片作为链接,但如果有机会使用文字链接,应优先考虑SEO友好的文本)。
4. 跨浏览器兼容性:在预览和测试时,尽量使用多个浏览器来检查你的链接和图片是否能正常显示和跳转。
通过以上步骤,你就可以在淘宝店铺中使用Dreamweaver给图片加上超级链接了。这不仅可以提升店铺的视觉效果,还能提高顾客的购买转化率。希望这篇文章对你有所帮助!
- 上一篇: 英雄联盟:揭秘凯尔炫酷皮肤及其惊喜价格!
- 下一篇: 如何获取DNF复活币及复活币耗尽的解决方法
-
 如何在QQ空间设置自定义超链接签名档?新闻资讯04-20
如何在QQ空间设置自定义超链接签名档?新闻资讯04-20 -
 如何在Dreamweaver中为网页添加背景音乐?新闻资讯12-13
如何在Dreamweaver中为网页添加背景音乐?新闻资讯12-13 -
 如何轻松去除Word中超链接的下划线新闻资讯12-11
如何轻松去除Word中超链接的下划线新闻资讯12-11 -
 淘宝助理5.5:图片搬家功能详细使用教程新闻资讯11-20
淘宝助理5.5:图片搬家功能详细使用教程新闻资讯11-20 -
 淘宝店铺装修秘籍:全方位代码大全新闻资讯05-19
淘宝店铺装修秘籍:全方位代码大全新闻资讯05-19 -
 手机淘宝如何添加好友?淘宝添加好友的具体流程是什么?新闻资讯05-26
手机淘宝如何添加好友?淘宝添加好友的具体流程是什么?新闻资讯05-26