打造精彩网页:前端开发的全面指南
在现代互联网时代,网页作为信息展示和用户交互的重要平台,其制作过程一直是前端开发领域的核心技能。前端制作一个网页,从概念设计到最终发布,涉及多个环节和工具,每一步都需谨慎处理以确保用户体验和搜索引擎友好度。下面,我们将详细介绍前端如何制作一个网页,覆盖关键词布局、密度、内容结构,并保持高度的原创性。

首先,明确网页的目标和需求至关重要。无论是商业宣传、个人博客还是教育平台,不同类型的网页有着不同的设计和功能需求。在这一阶段,通过市场调研和用户画像分析,确定网页的核心功能、目标受众以及设计风格。这有助于在后续的设计和开发过程中保持方向性,确保网页满足用户需求。
接下来,进入网页设计阶段。设计不仅仅是视觉上的美化,还包括用户体验(UX)和用户界面(UI)的构思。利用设计工具如Sketch、Adobe XD或Figma,创建网页的线框图和高保真原型。设计时要注重布局合理、色彩搭配和谐、字体选择得当,以及导航栏、按钮等交互元素的易用性。此外,响应式设计成为现代网页的标配,确保在不同设备和屏幕尺寸上都能有良好的显示效果。
在设计阶段完成后,前端开发者需要开始编写HTML(超文本标记语言)结构。HTML是网页的基础,它定义了网页的内容结构。编写高质量的HTML代码,要求语义化标签的使用,例如使用``、``、``、``、``等标签来划分网页的不同部分,这不仅有利于SEO(搜索引擎优化),还能提高代码的可读性和维护性。同时,保持HTML代码的简洁和整洁,避免过多的嵌套和冗余代码。
紧接着,CSS(层叠样式表)用于实现网页的视觉样式。通过CSS,可以控制网页元素的布局、颜色、字体、间距等。使用CSS框架如Bootstrap、Tailwind CSS等,可以加快开发速度并保持样式的一致性。在编写CSS时,采用模块化、可复用的样式表,分离全局样式和组件样式,便于维护和更新。此外,利用CSS预处理器如Sass或Less,可以编写更灵活、可维护的样式代码。
JavaScript(JS)为网页添加动态功能和交互效果。作为前端开发的核心语言之一,JavaScript能够实现表单验证、轮播图、下拉菜单、模态框等复杂功能。现代前端开发中,框架和库如React、Vue.js、Angular等极大地提高了开发效率和代码质量。选择适合的框架或库,根据项目需求和团队技能进行决策。同时,关注性能优化,如减少DOM操作、使用虚拟DOM、异步加载资源等,提高网页的响应速度和用户体验。
在前端开发中,还需要关注性能优化和SEO。性能方面,通过压缩代码、使用CDN(内容分发网络)、启用HTTP/2或HTTP/3、图片懒加载等技术,减少网页加载时间。SEO方面,除了上述提到的HTML语义化标签外,还包括合理使用meta标签、优化关键词密度、创建XML站点地图、设置robots.txt文件等,确保网页能被搜索引擎正确索引和排名。同时,生成高质量的原创内容,是提高SEO排名和吸引用户的关键。
在网页开发过程中,版本控制和协作工具如Git、GitHub、GitLab等不可或缺。通过Git,可以记录代码的变化历史、创建分支进行功能开发、合并代码进行团队协作。GitHub等平台还提供了项目管理、代码审查、问题跟踪等功能,促进了团队之间的有效沟通和高效协作。
测试是确保网页质量和用户体验的重要环节。前端测试包括单元测试、集成测试、端到端测试等。利用测试框架如Jest、Mocha、Cypress等,编写测试用例,自动化测试网页的功能和性能。同时,进行跨浏览器和跨设备测试,确保网页在不同环境下的兼容性和稳定性。此外,用户体验测试(UX Testing)也是不可忽视的一环,通过用户反馈和数据分析,持续优化网页功能和设计。
一旦网页开发完成并通过测试,就可以进行部署和发布了。选择合适的服务器和托管服务,如AWS、Google Cloud、Azure等,根据网站规模和流量需求进行配置。配置域名、SSL证书、设置服务器重定向等,确保网页的安全性和可访问性。同时,使用分析工具如Google Analytics、Hotjar等,跟踪网页的访问数据、用户行为等,为后续的迭代优化提供数据支持。
最后,前端开发者应保持对新技术和最佳实践的持续关注和学习。前端技术日新月异,新的工具、框架和库不断涌现。通过参加技术会议、阅读技术博客、参与开源项目等方式,不断拓宽视野、提升技能。同时,注重代码质量、团队协作和用户体验,努力打造高性能、可维护、用户友好的网页产品。
综上所述,前端制作一个网页是一个涉及设计、开发、测试、部署和优化等多个环节的系统工程。通过明确需求、精心设计、编写高质量的代码、注重性能和SEO优化、持续测试和优化,可以制作出既满足用户需求又符合搜索引擎友好度的网页。在前端开发的道路上,不断学习、实践和创新,是推动网页技术不断进步的关键。
-
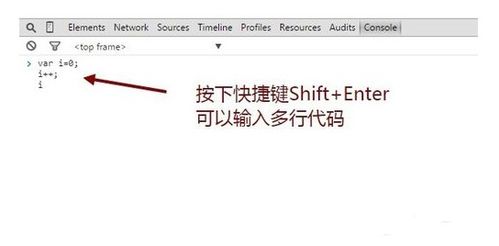
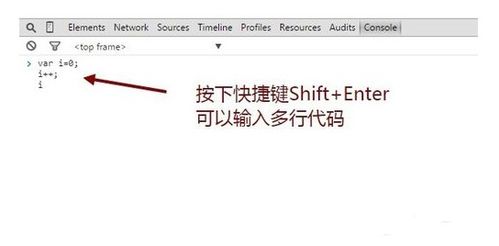
 揭秘!如何在Chrome浏览器中深入探索开发者工具本身新闻资讯10-25
揭秘!如何在Chrome浏览器中深入探索开发者工具本身新闻资讯10-25 -
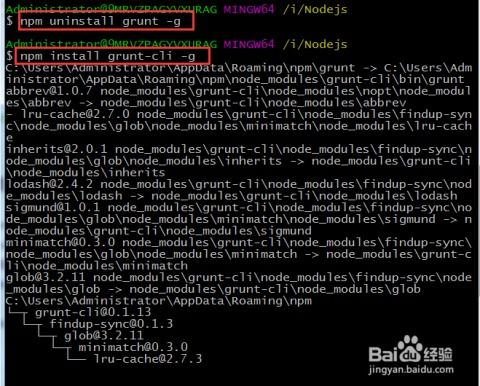
 掌握Grunt的基本使用方法,轻松提升开发效率新闻资讯11-10
掌握Grunt的基本使用方法,轻松提升开发效率新闻资讯11-10 -
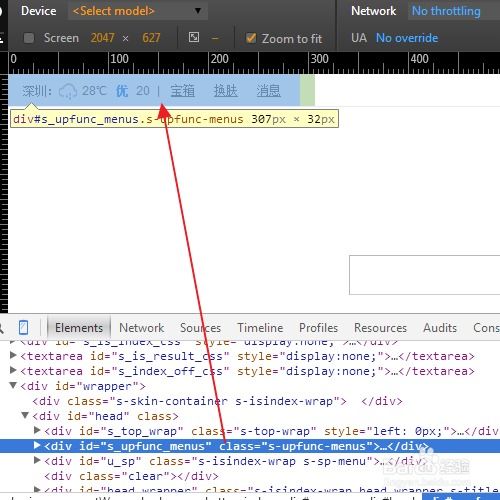
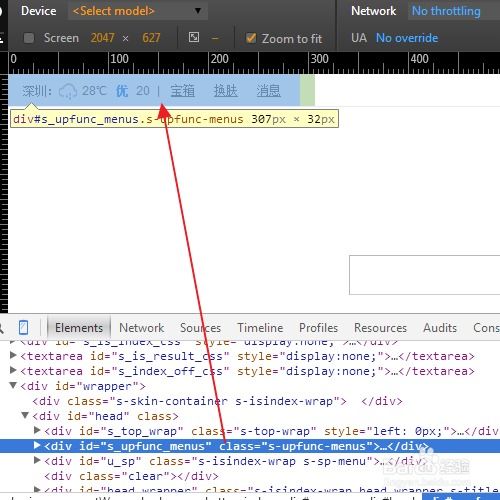
 如何进行div CSS教程指导?新闻资讯12-28
如何进行div CSS教程指导?新闻资讯12-28 -
 打造精彩Flash游戏:全面解析关卡设计流程新闻资讯06-13
打造精彩Flash游戏:全面解析关卡设计流程新闻资讯06-13 -
 掌握快速修改网页信息的绝妙技巧新闻资讯01-21
掌握快速修改网页信息的绝妙技巧新闻资讯01-21 -
 掌握jQuery中children()方法的高效用法新闻资讯05-16
掌握jQuery中children()方法的高效用法新闻资讯05-16