掌握Grunt的基本使用方法,轻松提升开发效率

在前端开发的世界里,工具链的搭建和优化往往决定了开发效率和项目质量。Grunt,作为前端开发的老牌构建工具,早已在众多开发者心中占据了不可动摇的地位。它不仅简化了重复性任务,还通过插件机制极大地扩展了其功能边界。无论你是初涉前端的新手,还是经验丰富的老鸟,掌握Grunt的基本使用,都将为你的开发旅程增添一份从容与高效。

Grunt初印象:何为构建工具?
在深入探讨Grunt之前,让我们先明确一个概念:什么是构建工具?简而言之,构建工具就是帮助开发者自动化处理项目构建过程中各种任务的利器。这些任务包括但不限于代码的编译、压缩、优化、测试、打包等。有了构建工具的协助,开发者可以摆脱大量繁琐的手工操作,专注于更有价值的编码工作。

Grunt,正是这样一款强大的前端构建工具。它基于Node.js平台,通过配置Gruntfile.js文件来定义和执行各种任务。Grunt的强大之处在于其丰富的插件生态,几乎覆盖了前端开发所需的每一个方面。

Grunt的安装与配置:轻松上手
要使用Grunt,首先需要确保你的计算机上已经安装了Node.js和npm(Node Package Manager)。Node.js是运行JavaScript代码的服务器端环境,而npm则是Node.js的包管理器,用于安装和管理各种Node.js模块。
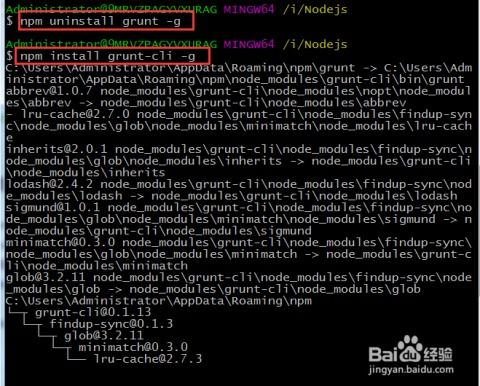
安装完Node.js和npm后,接下来就可以安装Grunt了。打开你的终端或命令提示符,运行以下命令:
```bash
npm install -g grunt-cli
```
这条命令会将Grunt的命令行接口(CLI)安装到全局环境中。需要注意的是,这里的`grunt-cli`并不包含Grunt本身,而是用于在命令行中运行Grunt任务的工具。
接下来,你需要为你的项目安装Grunt及其相关的依赖包。在你的项目根目录下运行以下命令:
```bash
npm init -y
npm install grunt save-dev
```
第一条命令会生成一个默认的`package.json`文件,该文件用于描述项目的元数据及依赖信息。第二条命令则会在项目的`node_modules`目录下安装Grunt,并将其添加到`devDependencies`中。
完成上述步骤后,你需要在项目根目录下创建一个名为`Gruntfile.js`的文件。这个文件是Grunt的配置文件,用于定义项目的任务和配置选项。一个简单的`Gruntfile.js`示例如下:
```javascript
module.exports = function(grunt) {
// 加载Grunt任务
grunt.loadNpmTasks('grunt-contrib-uglify'); // 用于压缩JavaScript文件
grunt.loadNpmTasks('grunt-contrib-cssmin'); // 用于压缩CSS文件
// 配置任务
grunt.initConfig({
uglify: {
options: {
banner: '/*! Your project name <%= grunt.template.today("yyyy-mm-dd") %> */\n'
},
build: {
src: 'src/js/*.js',
dest: 'build/js/main.min.js'
},
cssmin: {
options: {
shorthandCompacting: false,
roundingPrecision: -1
},
target: {
files: {
'build/css/main.min.css': ['src/css/*.css']
});
// 注册默认任务
grunt.registerTask('default', ['uglify', 'cssmin']);
};
```
在这个示例中,我们加载了两个Grunt插件:`grunt-contrib-uglify`用于压缩JavaScript文件,`grunt-contrib-cssmin`用于压缩CSS文件。然后,我们配置了这两个插件的具体任务,包括输入文件、输出文件以及一些额外的选项。最后,我们注册了一个默认任务`default`,当运行`grunt`命令时,它会依次执行`uglify`和`cssmin`任务。
Grunt插件的魔力:功能无限扩展
Grunt之所以如此强大,很大程度上得益于其丰富的插件生态。Grunt插件通常以`grunt-contrib-`或`grunt-`为前缀,涵盖了代码压缩、测试、优化、文档生成等各个方面。
例如,`grunt-contrib-concat`插件可以将多个文件合并为一个文件,这在处理JavaScript或CSS库时非常有用。`grunt-contrib-watch`插件则允许你实时监控文件的变化,并自动执行相应的任务,这对于开发过程中的实时反馈非常有帮助。
要安装和使用一个Grunt插件,你只需运行`npm install save-dev`命令将其添加到项目的`devDependencies`中,并在`Gruntfile.js`中通过`grunt.loadNpmTasks('')`加载它即可。
Grunt的高级玩法
- 上一篇: 淘宝省钱卡自动续费关闭方法
- 下一篇: 掌握正确电子邮箱格式,轻松避免邮件发送失误!
-
 百度极速空间:高效提升应用程序运行速度的指南新闻资讯11-10
百度极速空间:高效提升应用程序运行速度的指南新闻资讯11-10 -
 轻松学会:Keil μVision3 安装全教程新闻资讯05-08
轻松学会:Keil μVision3 安装全教程新闻资讯05-08 -
 如何理解开发HSP潜能(间脑开发)的九大好处?新闻资讯02-16
如何理解开发HSP潜能(间脑开发)的九大好处?新闻资讯02-16 -
 轻松掌握行列区分技巧,提升数据处理效率新闻资讯10-24
轻松掌握行列区分技巧,提升数据处理效率新闻资讯10-24 -
 掌握“shortcut”的高效用法,轻松提升工作效率新闻资讯11-03
掌握“shortcut”的高效用法,轻松提升工作效率新闻资讯11-03 -
 水晶易表快速上手指南:轻松掌握使用技巧新闻资讯12-12
水晶易表快速上手指南:轻松掌握使用技巧新闻资讯12-12