揭秘!如何在Chrome浏览器中深入探索开发者工具本身
在深入探讨如何使用Chrome浏览器来inspect其内置的开发者工具本身时,我们将通过一系列步骤和技巧,帮助用户全面了解这一过程。这不仅有助于提升开发者的调试效率,还能深入理解Chrome开发者工具(DevTools)的强大功能。

引言
Chrome浏览器的开发者工具(DevTools)是前端开发者和网站管理员不可或缺的工具之一。它提供了丰富的功能,包括元素审查、控制台调试、网络监控、性能分析等,极大地便利了网页的开发、测试和优化工作。然而,你是否想过,这个强大的工具本身也是可以被inspect(检查)和调试的?本文将详细介绍如何实现这一过程。

如何打开开发者工具
首先,我们需要知道如何打开Chrome的开发者工具。有多种方法可以实现这一点:
1. 使用快捷键:
在Windows或Linux上,可以通过按下`F12`键或`Ctrl+Shift+I`快捷键打开。
在Mac上,则使用`Command+Option+I`快捷键。
2. 通过浏览器菜单:
点击浏览器右上角的菜单按钮(三个垂直点),选择“更多工具”->“开发者工具”。
3. 右键检查:
在页面上任意位置点击右键,选择“检查”(Inspect)也可以打开开发者工具。
开发者工具的界面布局
打开开发者工具后,你会看到一系列面板,如“Elements”(元素)、“Console”(控制台)、“Sources”(源代码)、“Network”(网络)、“Performance”(性能)、“Memory”(内存)、“Application”(应用)、“Security”(安全)和“Audits”(审计)等。每个面板都有其特定的用途,但在这里,我们将主要关注如何inspect开发者工具本身。
Inspect开发者工具本身
Chrome的开发者工具不仅可以用来检查和调试网页,它本身也支持被调试。要实现这一点,我们可以采取以下步骤:
1. 打开开发者工具:
首先,按照上述方法打开Chrome的开发者工具。
2. 切换到DevTools的开发者模式:
在DevTools界面,点击右上角的菜单按钮(通常是三个垂直点)。
选择“Dock side”(停靠位置),根据你的需求选择停靠方式(如底部、右侧、左侧或作为独立窗口)。
如果你希望DevTools的开发者工具单独显示,可以选择“作为独立窗口”选项。
3. 进入inspect页面:
在DevTools窗口中,找到并点击“Inspect”(检查)按钮(这通常位于开发者工具界面的某个角落,可能需要根据DevTools的版本或你的设置进行调整)。
这将打开一个新的DevTools窗口,专门用于调试当前的DevTools实例。
4. 使用开发者工具调试开发者工具:
在新的DevTools窗口中,你可以像平常一样使用Elements、Console、Sources等面板来调试当前的DevTools。
例如,在Elements面板中,你可以直接修改DevTools的HTML结构,实时查看变化效果。
在Console面板中,你可以执行JavaScript代码来操作或调试DevTools的内部逻辑。
重点功能介绍
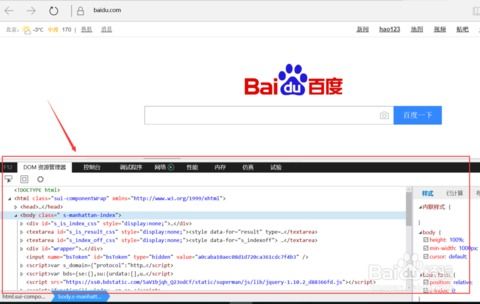
Elements面板
在Elements面板中,你可以查看和修改DevTools界面的HTML元素。这对于调整布局、样式或调试特定UI组件非常有用。你可以双击元素进行编辑,修改其属性或内容,并实时查看效果。
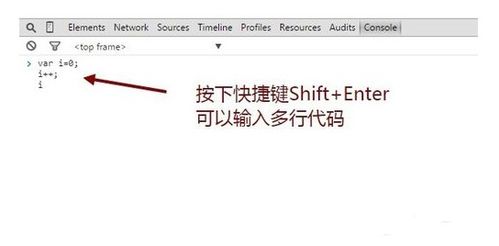
Console面板
Console面板是执行JavaScript代码和查看日志、错误信息的场所。你可以在这里执行一次性代码,查看变量值,甚至修改DevTools内部的状态。例如,你可以使用`document.querySelector`来选取DevTools中的某个元素,并使用JavaScript修改其样式或行为。
Sources面板
Sources面板用于查看和调试网页的源代码,包括JavaScript、CSS和HTML文件。虽然直接用于inspect DevTools本身的功能有限,但你可以通过调试DevTools的UI组件(如果它们是作为Web技术构建的)来深入了解其内部实现。
其他面板
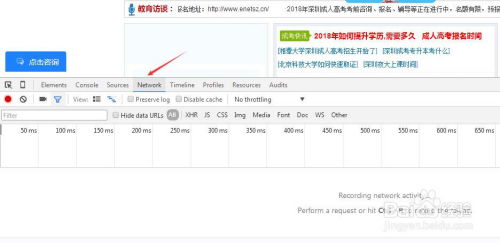
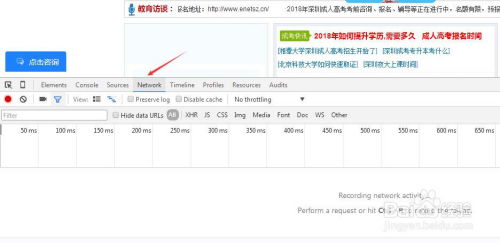
Network:用于监控DevTools的网络请求和响应,分析加载资源的性能。
Performance:记录和分析DevTools的运行情况,帮助你识别性能瓶颈。
Memory:检测内存泄漏和分析DevTools的内存使用情况。
Application:提供对DevTools内部存储、数据库、缓存等应用的深入洞察。
结论
通过本文,我们详细介绍了如何在Chrome浏览器中inspect开发者工具本身。这不仅是一个高级调试技巧,更是深入理解Chrome DevTools内部工作原理的途径。掌握这一技能,将极大地提升你的开发调试效率,使你能够更好地利用Chrome DevTools提供的强大功能。希望这篇文章对你有所帮助,祝你开发愉快!
-
 揭秘:轻松查看网页上隐藏的星号密码技巧新闻资讯01-20
揭秘:轻松查看网页上隐藏的星号密码技巧新闻资讯01-20 -
 提升网站加载速度的四种检测方法新闻资讯01-28
提升网站加载速度的四种检测方法新闻资讯01-28 -
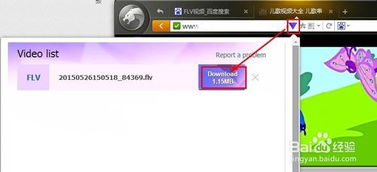
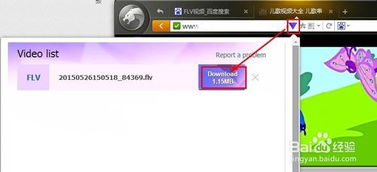
 轻松学会:如何下载网站上的FLV视频新闻资讯11-17
轻松学会:如何下载网站上的FLV视频新闻资讯11-17 -
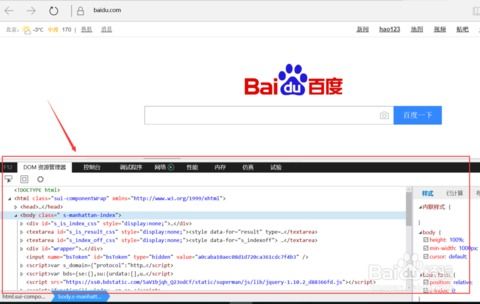
 如何轻松查看网站源代码新闻资讯11-23
如何轻松查看网站源代码新闻资讯11-23 -
 如何将整个网页截图保存为图片新闻资讯11-20
如何将整个网页截图保存为图片新闻资讯11-20 -
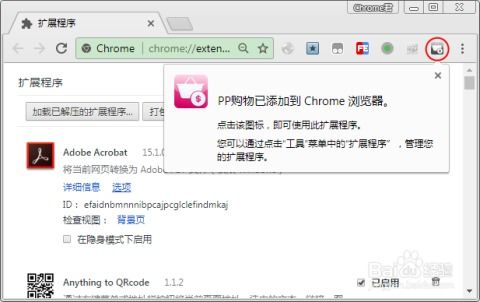
 怎样安装Chrome浏览器的购物党自动比价扩展?新闻资讯12-08
怎样安装Chrome浏览器的购物党自动比价扩展?新闻资讯12-08