提升网站加载速度的四种检测方法
在现代社会中,网站打开速度对于用户体验和搜索引擎排名都至关重要。一个快速加载的网站能够吸引和保留更多的访问者,而慢速的网站则可能导致用户流失和搜索引擎排名的下降。因此,了解如何检测网站打开速度成为网站管理员和开发者必备的技能。本文将介绍四种检测网站打开速度的方法,帮助你更好地优化网站性能。

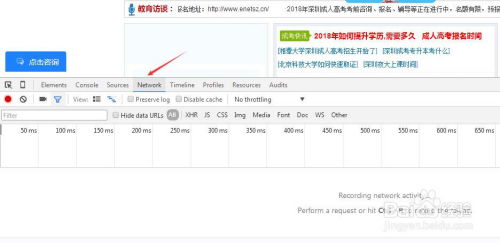
首先,最基础且直观的方法是使用浏览器内置的性能分析工具。现代浏览器,如谷歌Chrome和Mozilla Firefox,都配备了强大的开发者工具,其中包括性能监测功能。你可以通过按下F12键或在菜单中选择“开发者工具”来访问这些功能。在性能面板中,你可以启动一个记录会话,然后重新加载你想要测试的网页。一旦页面加载完成,性能面板将显示详细的加载时间、资源下载时间、渲染时间等数据。此外,它还会提供一个时间线视图,显示不同资源(如HTML、CSS、JavaScript文件和图片)的加载顺序和耗时。通过分析这些数据,你可以快速识别出哪些资源拖慢了页面加载速度,从而有针对性地进行优化。
第二种方法是利用专业的网站速度测试工具。互联网上有很多免费的网站速度测试工具,如Google PageSpeed Insights、GTmetrix和Pingdom等。这些工具不仅提供了与浏览器开发者工具类似的加载时间数据,还给出了具体的优化建议和分数评级。例如,Google PageSpeed Insights会根据你网站的性能给出相应的分数,并列出影响速度的因素,如未压缩的JavaScript文件、未优化的图片、不必要的HTTP请求等。GTmetrix则提供了一个综合评分,同时显示了来自不同浏览器的加载时间对比,帮助你了解网站在不同环境下的表现。Pingdom则更侧重于提供详细的服务器响应时间数据和资源加载顺序图。这些工具可以为你提供全面的网站性能分析,帮助你制定有效的优化策略。
第三种方法是使用内容分发网络(CDN)提供的速度测试服务。CDN是一种分布式网络,通过在全球各地的服务器上缓存网站内容,加快用户访问速度。许多CDN提供商,如Cloudflare、Akamai和Amazon CloudFront,都提供了速度测试服务,以展示使用其CDN后的性能改进。这些测试通常涉及在全球不同地点模拟用户访问你的网站,并测量加载时间。通过比较使用CDN前后的加载时间,你可以直观地看到CDN对网站速度的提升效果。此外,CDN提供商通常还提供了实时的流量分析和性能监控功能,帮助你持续跟踪和优化网站性能。
最后一种方法是进行用户级别的速度测试。虽然前面的方法提供了详细的加载时间和性能数据,但它们都是从服务器或开发者的角度进行的测试。用户级别的速度测试则更加关注真实用户在访问网站时的实际体验。这可以通过以下几种方式实现:首先,你可以邀请一些目标用户在不同设备和网络环境下访问你的网站,并让他们反馈加载速度和整体体验。其次,你可以利用网站分析工具(如Google Analytics)来跟踪用户行为,包括页面停留时间、跳出率和转化率等指标。这些数据可以间接反映网站加载速度对用户行为的影响。最后,你还可以考虑实施A/B测试,将优化前后的网站版本展示给不同的用户群体,并比较它们的性能表现。通过用户级别的速度测试,你可以更加准确地了解网站速度对用户体验和业务目标的影响。
在进行网站速度测试时,有几点需要注意。首先,确保在测试前清除浏览器缓存和Cookie,以避免旧数据和缓存干扰测试结果。其次,尽量在多个时间段和地点进行测试,以获取更全面的数据。此外,要关注不同设备和浏览器的兼容性,确保网站在各种环境下都能快速加载。最后,不要忽视持续优化和监控的重要性。网站性能是一个持续的过程,需要定期进行检查和更新以保持最佳状态。
通过以上四种方法,你可以全面了解网站打开速度的情况,并制定相应的优化策略。无论是使用浏览器内置的工具、专业的速度测试平台、CDN提供的服务还是用户级别的测试,都可以帮助你识别和解决性能瓶颈,提升用户体验和业务效果。记住,一个快速响应的网站是吸引和留住用户的关键,也是现代网络营销中不可或缺的一部分。因此,不妨从今天开始,定期检测和优化你的网站速度吧!
- 上一篇: 微信网页版怎么登录?
- 下一篇: 如何将iPhone从iOS 9 Beta降级回稳定的iOS 8.4
-
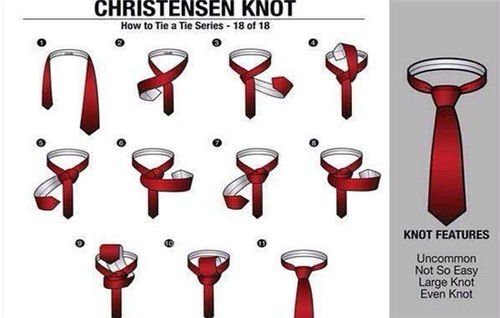
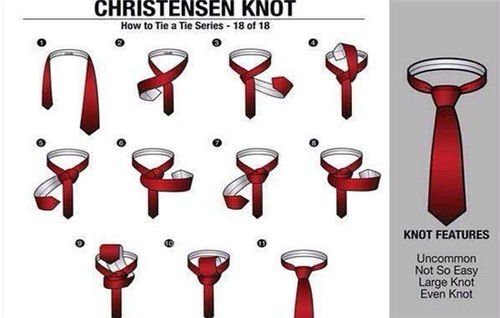
 如何学习常用的四种打领带方法?新闻资讯11-14
如何学习常用的四种打领带方法?新闻资讯11-14 -
 PPT中轻松掌握插入Flash动画的四种技巧新闻资讯11-30
PPT中轻松掌握插入Flash动画的四种技巧新闻资讯11-30 -
 如何检测网络是否正常并查看网络速度?新闻资讯01-25
如何检测网络是否正常并查看网络速度?新闻资讯01-25 -
 引体向上有哪些四种常见的锻炼方法?新闻资讯11-19
引体向上有哪些四种常见的锻炼方法?新闻资讯11-19 -
 Hope的四种常见用法总结新闻资讯11-08
Hope的四种常见用法总结新闻资讯11-08 -
 电脑网页加载慢?原因及速解方法大揭秘!新闻资讯04-03
电脑网页加载慢?原因及速解方法大揭秘!新闻资讯04-03