如何轻松实现字体居中设置
在撰写关于“字体居中怎么设置”的文章时,我们首先需要了解不同平台和软件中的字体居中设置方法。无论是Word文档、Excel表格、PowerPoint演示文稿,还是网页设计和编程中的HTML与CSS,甚至是手机APP和图片编辑软件,都有各自独特的设置方式。以下是详细的说明和操作步骤,旨在帮助用户在不同环境下轻松实现字体居中。

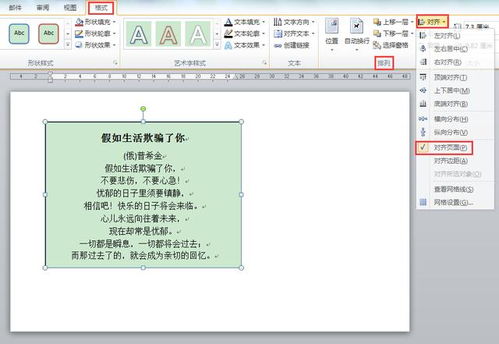
在Microsoft Word中设置字体居中是一个常见的需求。打开Word文档后,选中你想要居中的文本或段落。接着,在Word界面上方的工具栏中,找到“开始”选项卡。在这一选项卡下,有一组对齐方式的按钮,包括左对齐、右对齐、居中对齐和两端对齐。点击“居中对齐”按钮,你选中的文本或段落就会立即变为居中显示。如果想要更快捷地操作,也可以使用快捷键Ctrl+E来实现同样的效果。

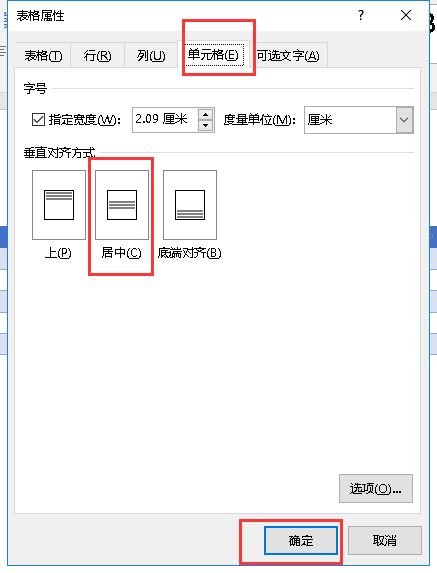
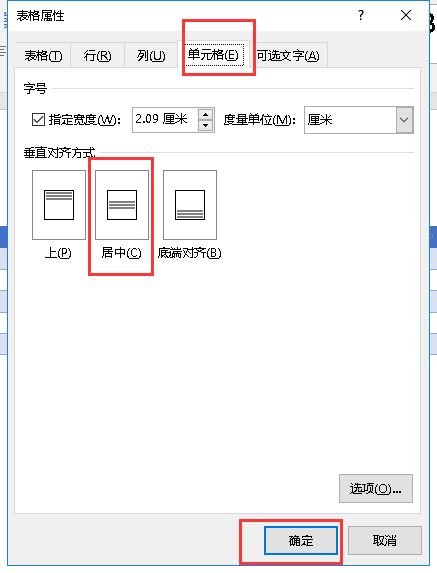
Excel中的字体居中设置与Word类似,但需要注意的是,Excel中的单元格不仅有水平方向的对齐方式,还有垂直方向的对齐方式。首先,选中你想要居中的单元格或单元格区域。然后,在Excel界面上方的工具栏中,找到“开始”选项卡,并点击“对齐方式”组中的下拉按钮。在弹出的对齐方式对话框中,你可以选择水平方向上的“居中”选项,以及垂直方向上的“居中”选项。这样,选中的单元格内容就会在水平和垂直两个方向上居中显示。另外,你还可以通过快捷键Alt+H+A+C+C(先按住Alt键,然后依次按H、A、C、C键)来实现水平居中,而垂直居中则没有直接的快捷键,但可以通过上述对话框进行设置。

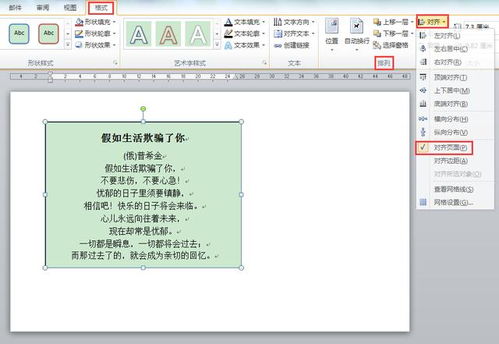
PowerPoint中的字体居中设置也非常简单。打开PowerPoint演示文稿,并选中你想要居中的文本框或文本。然后,在PowerPoint界面上方的工具栏中,找到“开始”选项卡下的“对齐”组。点击“居中对齐”按钮,文本框或文本就会在水平方向上居中。如果你想要同时实现垂直居中,可以右键点击选中的文本框或文本,选择“设置形状格式”或“设置文本框格式”(取决于你的PowerPoint版本),在弹出的对话框中找到“文本选项”或“文本框”选项卡,并在“垂直对齐方式”中选择“居中”。此外,你也可以通过快捷键Ctrl+E实现水平居中,但垂直居中仍需要通过对话框进行设置。

在网页设计中,字体居中通常涉及到HTML和CSS的使用。对于水平居中,你可以在HTML中使用`
`标签(尽管这是不推荐的做法,因为它已经过时并被CSS所取代),更现代和灵活的方法是使用CSS。例如,如果你想让一个段落居中,可以给这个段落添加一个类名,并在CSS中为这个类名设置`text-align: center;`属性。对于垂直居中,CSS提供了多种方法,包括使用`line-height`属性(适用于单行文本)、`vertical-align`属性(配合表格或行内块元素使用)、`flexbox`布局(推荐的方法,因为它更灵活且适用于多种情况)以及`grid`布局(另一种现代且强大的布局方法)。
在编程中,特别是Web开发中,使用CSS框架(如Bootstrap)可以简化字体居中的设置。Bootstrap提供了丰富的CSS类,可以轻松地实现各种布局和对齐方式。例如,使用Bootstrap的`.text-center`类就可以实现水平居中,而垂直居中则可以通过Bootstrap的`.d-flex`和`.align-items-center`等类来实现。
在手机APP开发中,字体居中的设置通常涉及到UI框架或原生控件的使用。对于使用UI框架(如React Native、Flutter等)的开发者来说,框架通常会提供易于使用的布局和对齐组件。例如,在React Native中,你可以使用``组件的`textAlign`属性来设置文本对齐方式;在Flutter中,你可以使用`Center`或`Align`小部件来实现居中布局。对于使用原生控件的开发者来说,则需要参考相应平台的开发文档来了解如何设置控件的对齐方式。
在图片编辑软件中(如Photoshop、GIMP等),字体居中通常是在文本工具中设置的。打开图片编辑软件后,选择文本工具并在画布上点击以输入文本。然后,在软件界面上方的工具栏或属性面板中,找到文本对齐选项并选择“居中”。这样,你输入的文本就会在水平方向上居中于所选区域或图层。需要注意的是,不同图片编辑软件的界面和选项可能会有所不同,但基本原理是相似的。
总的来说,无论在哪个平台或软件中设置字体居中,都需要先选中你想要居中的文本或对象,然后找到相应的对齐选项并进行设置。不同的平台或软件可能有不同的界面和选项名称,但基本原理是相通的。通过本文的介绍和说明,相信你已经掌握了在不同环境下设置字体居中的方法,并能够轻松地在你的文档、表格、演示文稿、网页或应用中实现字体居中效果。
- 上一篇: 正宗冬阴功汤的详细制作方法
- 下一篇: 关闭拼多多先用后付功能的步骤
-
 在Word中如何实现所有标题文字居中新闻资讯11-23
在Word中如何实现所有标题文字居中新闻资讯11-23 -
 一键掌握:如何在Word文档中完美居中标题文字新闻资讯10-30
一键掌握:如何在Word文档中完美居中标题文字新闻资讯10-30 -
 Word 2019中如何使表格文字居中新闻资讯11-23
Word 2019中如何使表格文字居中新闻资讯11-23 -
 Word文字居中技巧大揭秘新闻资讯10-30
Word文字居中技巧大揭秘新闻资讯10-30 -
 Excel快速实现所有文字居中对齐的方法新闻资讯10-30
Excel快速实现所有文字居中对齐的方法新闻资讯10-30 -
 极速办公Word技巧:轻松实现文字居中新闻资讯10-30
极速办公Word技巧:轻松实现文字居中新闻资讯10-30