利用PS高效创建晶莹按钮设计
在设计领域中,创建引人注目的界面元素是吸引用户注意力的关键。水晶按钮因其透明质感、光泽效果和立体感,成为许多设计师在UI/UX设计中的首选。本文将详细介绍如何使用Photoshop(简称PS)快速设计一款水晶按钮,从准备工作到最终效果,全程解析,助你在设计中脱颖而出。

一、准备工作
1.1 打开Photoshop

首先,确保你已经安装了最新版本的Photoshop。打开软件后,新建一个文件,尺寸可以根据你的设计需求来定,通常建议采用常见的网页按钮尺寸,如150x50像素,分辨率设置为72dpi,背景色选择白色或透明,这取决于你的设计背景。

1.2 设置工作区
调整工具栏和面板布局,使工作区更加整洁高效。可以隐藏不必要的面板,如“图层样式”面板暂时不用时可以折叠,以节省屏幕空间。
二、基础形状创建
2.1 绘制按钮形状
使用“圆角矩形工具”(U形工具),在画布上绘制一个圆角矩形。调整圆角的半径,使按钮看起来更加柔和,通常设置为10-20像素。颜色选择浅蓝色(A0C4FF),这是水晶按钮常见的底色之一。
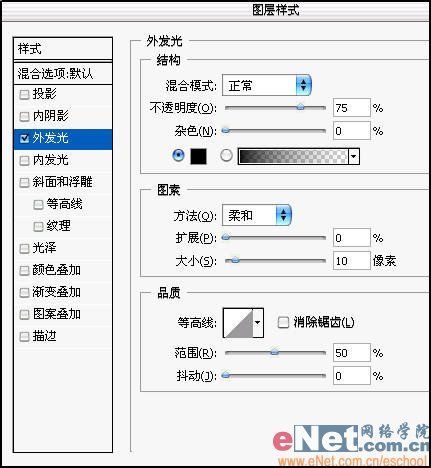
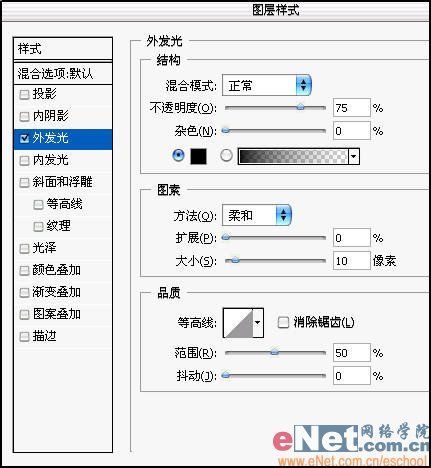
2.2 添加图层样式
双击形状图层,打开“图层样式”对话框。这里我们将逐一添加效果:
内发光:设置颜色为更深的蓝色(003399),混合模式为“正常”,大小为5像素,使按钮边缘产生轻微的发光效果。
光泽:颜色选择白色,混合模式为“叠加”,大小为10像素,角度和距离根据需要进行调整,以模拟光线在按钮表面的反射。
渐变叠加:设置两个颜色停止点,一个为浅蓝色(A0C4FF),另一个为深蓝色(003399),样式为“线性”,角度45度,缩放100%,这将给按钮带来深度感。
投影:颜色为黑色,混合模式为“正片叠底”,角度45度,距离为5像素,大小为10像素,使按钮看起来浮于背景之上。
三、细节处理
3.1 高光效果
为了增强水晶按钮的质感,需要添加高光。使用“椭圆工具”绘制一个小的白色椭圆,放置在按钮的左上角或右上角,透明度设置为50%左右,模拟光线直接照射的效果。可以通过“自由变换”(Ctrl+T)调整高光的大小和位置。
3.2 边缘光泽
使用“画笔工具”(硬度为0的软笔刷),设置颜色为白色,不透明度为30%,在按钮的边缘轻轻涂抹,增加边缘的光泽感。这一步需要耐心,多次尝试以达到最佳效果。
3.3 纹理叠加(可选)
如果你想要更真实的水晶质感,可以尝试叠加一些细微的纹理。可以在网上找到透明材质的纹理图片,将其拖入Photoshop中,调整大小以适应按钮,然后设置为“叠加”模式,降低不透明度,使纹理与按钮融合。
四、文字添加
4.1 输入文字
使用“横排文字工具”(T),在按钮上输入你想要的文字,字体选择清晰易读的现代字体,如Arial、Helvetica或San Francisco。颜色可以选择与按钮底色对比度高的颜色,如白色或深蓝色,确保文字在按钮上清晰可见。
4.2 文字样式
双击文字图层,同样可以打开“图层样式”对话框,为文字添加一些效果:
投影:颜色为黑色,混合模式为“正片叠底”,角度45度,距离为2像素,大小为4像素,使文字稍微凸起于按钮表面。
内发光:颜色为白色,混合模式为“正常”,大小为2像素,增强文字的立体感和光泽。
五、最终调整
5.1 检查整体效果
完成上述步骤后,仔细检查按钮的每一处细节,确保高光、阴影、光泽等效果自然和谐。可以放大查看,确保没有突兀的过渡或不和谐的颜色。
5.2 优化图层结构
保持图层结构的清晰,有助于后续的修改和调整。将相关的图层分组(Ctrl+G),如形状、高光、文字等,方便管理。
5.3 导出文件
根据你的使用需求,选择合适的文件格式导出。如果是网页使用,可以选择PNG格式,保留透明背景;如果是印刷使用,可以选择JPEG或TIFF格式,确保图像质量。
六、总结
通过Photoshop的强大功能,我们可以轻松创建出具有水晶质感、光泽效果和立体感的按钮。这一过程中,图层样式的灵活应用是关键,从内发光、光泽、渐变叠加到投影,每一个效果都不可或缺。同时,细节的处理,如高光和边缘光泽的添加,也是提升按钮质感的重要步骤。记住,设计是一个不断尝试和调整的过程,不要害怕失败,多尝试不同的效果组合,你会发现更多惊喜。
在设计中,原创性同样重要。虽然水晶按钮的设计元素相似,但通过颜色、形状、大小以及细节上的调整,你可以创造出独一无二、符合你品牌或个人风格的水晶按钮。最后,不要忘记在设计过程中随时保存(Ctrl+S),以防意外丢失工作成果。
现在,你已经掌握了使用Photoshop快速设计水晶按钮的方法,不妨动手试试,为你的设计作品增添一抹亮丽的色彩吧!
- 上一篇: 《疯狂猜歌》全攻略:解锁所有答案秘籍
- 下一篇: 揭秘鲸鱼独特魅力:深入探索其惊人特点
-
 利用Photoshop打造水晶玻璃质感按钮新闻资讯04-22
利用Photoshop打造水晶玻璃质感按钮新闻资讯04-22 -
 用PS打造超萌毛绒小猫咪设计教程新闻资讯05-18
用PS打造超萌毛绒小猫咪设计教程新闻资讯05-18 -
 创建果冻效果文字的Photoshop教程新闻资讯11-04
创建果冻效果文字的Photoshop教程新闻资讯11-04 -
 掌握PS技巧:轻松创建动态文字表情新闻资讯11-29
掌握PS技巧:轻松创建动态文字表情新闻资讯11-29 -
 掌握PS动作工具的高效运用技巧新闻资讯01-13
掌握PS动作工具的高效运用技巧新闻资讯01-13 -
 如何用PS制作果冻效果的文字?新闻资讯11-04
如何用PS制作果冻效果的文字?新闻资讯11-04