PS技巧:轻松打造炫酷空心流光字教程
如何用PS制作空心流光字教程

在图形设计中,流光字因其独特的光影效果和动态感,成为众多设计师喜爱的元素之一。空心流光字不仅具备流光字的动感,还因其空心效果,更显时尚和现代感。今天,我们就来探讨一下如何用Photoshop(简称PS)制作空心流光字。

一、准备工作
在开始制作之前,确保你已经安装了Photoshop软件,并熟悉其基本操作。推荐使用Photoshop CS6或更高版本,因为这些版本在功能和稳定性上都更为出色。
二、新建画布
1. 打开Photoshop:双击桌面上的Photoshop图标,启动软件。
2. 新建画布:点击菜单栏中的“文件”——“新建”,设置画布大小。这里我们推荐500x200像素的画布,背景色可以设置为透明,这样更方便后期应用在其他背景上。
三、创建空心文字
1. 选择文字工具:在工具栏中选择“文字工具”(快捷键T),在画布上点击并输入你想要的文字。
2. 设置字体和颜色:在属性栏中,选择合适的字体、字号和颜色。这里我们先选择一种白色字体,方便后续操作。
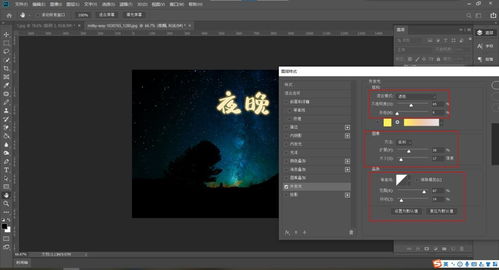
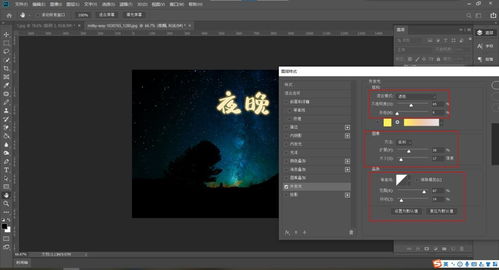
3. 转换为空心字:在图层面板中,右键点击文字图层,选择“混合选项”。在弹出的窗口中,勾选“描边”,并设置描边颜色和大小。接着,在“填充”选项中,将填充值设置为0%,这样文字就变成了空心效果。
四、添加流光效果
1. 复制图层:在图层面板中,右键点击空心文字图层,选择“复制图层”。这一步是为了保留原始图层,以便后续修改。
2. 新建图层:在图层面板底部,点击“新建图层”按钮,创建一个新的空白图层。
3. 绘制流光路径:选择画笔工具(快捷键B),设置画笔大小和硬度。为了模拟流光效果,通常选择较硬的画笔,并设置合适的画笔大小。在新建的图层上,沿着空心文字的轮廓绘制一条流光路径。
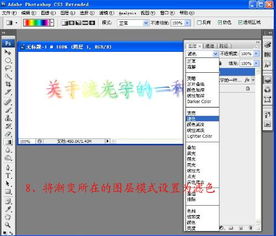
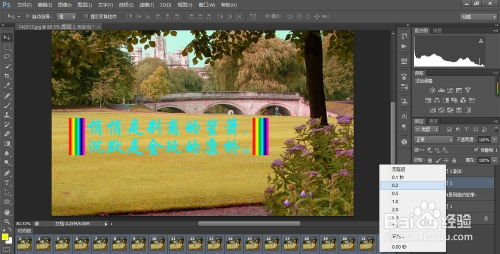
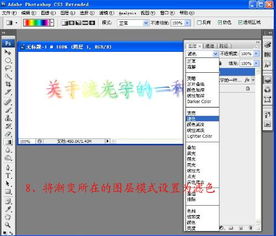
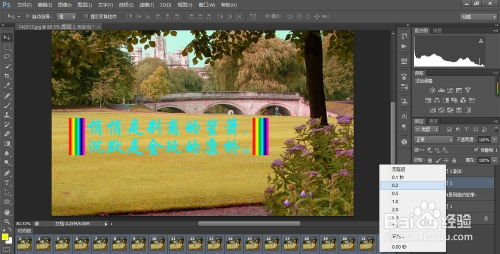
4. 应用渐变:选择渐变工具(快捷键G),在工具栏中设置渐变颜色和样式。为了获得流光效果,可以使用线性渐变,并设置渐变颜色从一端到另一端逐渐变化。在绘制好的流光路径上应用渐变效果。
5. 调整图层顺序:确保流光图层位于空心文字图层的上方,这样流光效果才能正确显示。
五、创建动画效果
1. 打开动画窗口:点击菜单栏中的“窗口”——“时间轴”,打开时间轴窗口。如果使用的是Photoshop CC或更高版本,可能会显示“时间轴”和“创建帧动画”两个选项。选择“创建帧动画”。
2. 复制帧:在时间轴窗口中,点击“复制所选帧”按钮,将当前帧复制一份。
3. 移动流光:在复制的新帧中,使用移动工具(快捷键V)将流光图层向左或向右移动一小段距离,以模拟流光移动的效果。
4. 设置过渡:在时间轴窗口中,选择两帧之间的过渡效果。通常可以选择“线性过渡”或“渐隐过渡”,并设置过渡的帧数。为了获得平滑的流光效果,建议设置较多的过渡帧数。
5. 预览动画:点击时间轴窗口底部的“播放”按钮,预览动画效果。如果满意,可以继续下一步;如果不满意,可以调整流光移动的距离、过渡帧数和过渡效果,直到达到满意的效果。
六、保存动画
1. 导出动画:点击菜单栏中的“文件”——“导出”——“存储为Web所用格式(旧版)”。在弹出的窗口中,选择GIF格式作为导出格式,并设置图像的大小、质量和颜色深度等参数。为了获得较小的文件大小和较好的图像质量,可以适当调整这些参数。
2. 保存文件:点击“存储”按钮,选择保存的位置和文件名,然后点击“保存”按钮完成导出。
七、其他技巧和建议
1. 调整文字样式:在制作空心流光字时,可以尝试不同的字体、字号和颜色搭配,以获得不同的视觉效果。例如,使用粗体字体可以使空心效果更加明显;使用不同的颜色可以创造出不同的氛围和风格。
2. 添加背景:为了突出流光效果,可以在画布上添加一个背景图层。背景可以是纯色、渐变色、图案或图片等。根据设计需求选择合适的背景样式。
3. 调整动画速度:在导出动画时,可以通过调整播放时间或帧速率来改变动画的速度。较快的播放速度可以营造出动感十足的效果;较慢的播放速度则更适合展示细节和氛围。
4. 利用辅助工具:Photoshop提供了许多辅助工具来帮助你更好地完成设计任务。例如,使用网格和标尺可以帮助你更准确地对齐和布局元素;使用历史记录面板可以撤销和重做之前的操作;使用图层样式可以快速应用常见的特效和样式等。
八、总结
通过以上步骤,我们成功制作了空心流光字并导出了动画效果。在这个过程中,我们学会了如何使用Photoshop的文字工具、混合选项、画笔工具、渐变工具和动画窗口等工具和功能来创建和编辑设计元素。同时,我们也了解了如何调整文字样式、添加背景、调整动画速度和利用辅助工具等技巧和建议来提高设计效率和质量。希望这篇教程对你有所帮助!
- 上一篇: 轻松学会!魔兽争霸3游戏录像观看教程
- 下一篇: 轻松指南:如何在线办理网络身份证
-
 PS打造炫酷空心流光字:详细制作教程来袭新闻资讯05-30
PS打造炫酷空心流光字:详细制作教程来袭新闻资讯05-30 -
 PS创作流光特效文字新闻资讯04-10
PS创作流光特效文字新闻资讯04-10 -
 PS打造炫酷七彩双流光字教程新闻资讯12-06
PS打造炫酷七彩双流光字教程新闻资讯12-06 -
 轻松在线!用Photoshop打造炫酷流光字教程新闻资讯11-27
轻松在线!用Photoshop打造炫酷流光字教程新闻资讯11-27 -
 轻松学会:用PS打造炫酷果冻字教程新闻资讯11-04
轻松学会:用PS打造炫酷果冻字教程新闻资讯11-04 -
 PS打造炫酷花式艺术字全教程新闻资讯12-12
PS打造炫酷花式艺术字全教程新闻资讯12-12