构建个人本地网站的指南
在现代互联网时代,拥有一个属于自己的网站已经成为许多人追求个人品牌建设、技能展示或业务推广的重要途径。搭建一个本地网站不仅能够让你在没有互联网连接的情况下进行开发和测试,还能为你提供一个自由发挥创意和技能的平台。本文将详细介绍如何在本地搭建一个属于自己的网站,从选择工具到发布上线,涵盖所有关键步骤。

一、选择适合的开发环境
在搭建本地网站之前,首先需要选择一个合适的开发环境。这包括选择操作系统、文本编辑器或集成开发环境(IDE)、以及服务器软件等。

1. 操作系统
操作系统是开发环境的基础。对于大多数开发者来说,Windows、macOS 或 Linux 都是不错的选择。Windows 系统易于上手,macOS 则以稳定性和设计美感著称,而 Linux 提供了更强大的命令行功能和灵活性。
2. 文本编辑器或IDE
选择一个适合自己的文本编辑器或IDE可以大大提高开发效率。常见的文本编辑器有 VSCode、Sublime Text、Atom等,它们支持多种编程语言和插件,非常适合网页开发。如果你更喜欢一体化的开发环境,可以选择 WebStorm 等IDE。
3. 服务器软件
在本地搭建网站需要一个服务器软件来模拟远程服务器。Apache 和 Nginx 是两个最常用的开源服务器软件,它们不仅性能强大,还拥有丰富的配置选项和文档支持。对于初学者来说,使用 XAMPP 或 MAMP 等集成环境也是一个不错的选择,这些环境包含了 Apache(或 Nginx)、MySQL 和 PHP,一键安装即可使用。
二、学习HTML、CSS和JavaScript
在搭建网站之前,你需要掌握一些基本的网页开发技能,包括HTML、CSS和JavaScript。
1. HTML
HTML(超文本标记语言)是网页的基础结构。它使用标签来描述网页的内容,如段落、标题、链接、图片等。掌握HTML是理解网页如何工作的第一步。
2. CSS
CSS(层叠样式表)用于控制网页的外观和布局。通过CSS,你可以改变文字的颜色、字体、大小,设置元素的边距、边框和填充,甚至创建复杂的布局和动画效果。
3. JavaScript
JavaScript是一种运行在浏览器中的编程语言,它允许你添加动态功能和交互性到网页中。通过JavaScript,你可以响应用户的点击、输入等事件,更新网页内容,甚至与服务器进行通信。
三、设置本地服务器
在选择了合适的开发环境并学习了HTML、CSS和JavaScript之后,下一步是设置本地服务器。
1. 安装XAMPP或MAMP
对于初学者来说,使用XAMPP(适用于Windows、Linux和macOS)或MAMP(主要适用于macOS)是最简单的方法。这些集成环境包含了Apache(或Nginx)、MySQL和PHP,一键安装即可使用。
安装完成后,打开XAMPP(或MAMP)控制面板,启动Apache和MySQL服务。然后,在浏览器中访问`http://localhost`,你应该能看到XAMPP(或MAMP)的欢迎页面,这表示你的本地服务器已经成功运行。
2. 配置项目文件夹
在XAMPP(或MAMP)的安装目录下,找到`htdocs`文件夹(对于MAMP,通常是`htdocs`或`www`文件夹)。这个文件夹是Apache服务器的根目录,你将在这里创建你的项目文件夹。
例如,你可以创建一个名为`mywebsite`的文件夹,并将你的HTML、CSS和JavaScript文件放入其中。然后,在浏览器中访问`http://localhost/mywebsite`,你应该能看到你的网站。
四、创建和测试网页
现在,你已经有了本地服务器和项目文件夹,接下来可以开始创建和测试网页了。
1. 编写HTML文件
使用文本编辑器或IDE创建一个HTML文件,例如`index.html`,并编写基本的HTML结构。确保包含`
`部分来定义文档的元数据(如标题和字符集),以及``部分来包含网页的内容。
2. 添加CSS样式
创建一个CSS文件,例如`styles.css`,并链接到你的HTML文件中。在CSS文件中,定义网页的样式规则,如字体、颜色、布局等。
3. 添加JavaScript功能
如果你希望网页具有动态功能和交互性,可以创建一个JavaScript文件,例如`script.js`,并链接到你的HTML文件中。在JavaScript文件中,编写函数和事件处理程序来实现所需的功能。
4. 测试网页
在浏览器中访问你的本地网站(例如`http://localhost/mywebsite`),查看网页的显示效果和功能是否正常。如果发现问题,可以回到HTML、CSS或JavaScript文件中进行修改,然后刷新浏览器查看效果。
五、发布网站
当你对网站满意后,下一步是将它发布到互联网上。
1. 选择托管服务
有许多托管服务可以选择,如GitHub Pages、Netlify、Vercel等。这些服务提供了免费的静态网站托管,并且非常容易上手。
2. 上传网站文件
将你的网站文件(HTML、CSS、JavaScript等)上传到你选择的托管服务上。对于GitHub Pages,你可以将文件推送到一个特定的GitHub仓库中;对于Netlify和Vercel,你可以通过它们的网站界面上传文件或连接你的Git仓库。
3. 配置域名(可选)
如果你想为你的网站配置一个自定义域名(如`www.example.com`),你需要在域名注册商处购买一个域名,并将其指向你的托管服务提供的URL。大多数托管服务都提供了详细的域名配置指南。
结语
通过以上步骤,你已经成功在本地搭建了一个属于自己的网站,并且学会了如何将其发布到互联网上。当然,这只是一个起点。随着你不断学习和实践,你可以添加更多高级功能,如数据库支持、用户认证、API集成等,来构建更复杂和强大的网站。记住,持续学习和实践是成为一名优秀网页开发者的关键。
- 上一篇: 怎样进行163网易邮箱注册?
- 下一篇: 车间烟雾该如何有效处理?
-
 构建个人网站的实用指南新闻资讯01-28
构建个人网站的实用指南新闻资讯01-28 -
 构建网站的指南新闻资讯02-26
构建网站的指南新闻资讯02-26 -
 构建网站的步骤与策略新闻资讯03-17
构建网站的步骤与策略新闻资讯03-17 -
 打造你的在线空间:免费构建个人网站的秘籍新闻资讯06-07
打造你的在线空间:免费构建个人网站的秘籍新闻资讯06-07 -
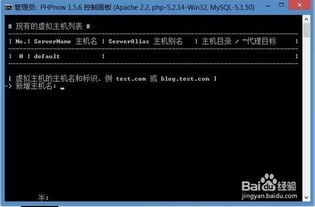
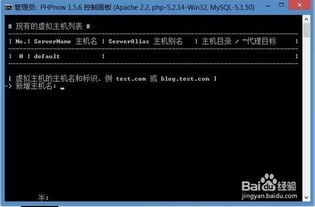
 搭建本地环境之PHPnow安装:配置本地虚拟域名指南[2]新闻资讯06-30
搭建本地环境之PHPnow安装:配置本地虚拟域名指南[2]新闻资讯06-30 -
 打造个人网站的必备条件有哪些?新闻资讯06-18
打造个人网站的必备条件有哪些?新闻资讯06-18