掌握cloneNode方法:轻松复制DOM元素的秘籍
在现代Web开发中,DOM(文档对象模型)操作是前端开发者不可或缺的技能之一。`cloneNode`方法是DOM API中的一个重要部分,它允许我们复制文档中的节点。通过这篇文章,我们将深入探讨如何使用`cloneNode`方法来复制元素,包括其基本用法、注意事项以及一些实际应用场景。

一、`cloneNode`方法简介
`cloneNode`是Node接口的一个方法,它用于复制当前节点。这个方法接受一个布尔值参数`deep`,用于指示是否进行深度复制。
`deep`为`true`时,进行深度复制,即不仅复制当前节点,还递归地复制其所有子节点。
`deep`为`false`时,进行浅复制,仅复制当前节点本身,不包括其子节点。
二、基本用法
1. 浅复制
假设我们有一个简单的HTML结构:
```html
This is a paragraph.
```
我们可以使用`cloneNode`方法浅复制这个`div`元素:
```javascript
// 获取原始元素
var original = document.getElementById('original');
// 浅复制元素
var shallowCopy = original.cloneNode(false);
// 将复制的元素添加到文档中
document.body.appendChild(shallowCopy);
```
在上述代码中,`shallowCopy`只复制了`div`元素本身,而不包括其内部的`p`元素。
2. 深度复制
为了复制`div`元素及其所有子元素,我们可以将`deep`参数设置为`true`:
```javascript
// 深度复制元素
var deepCopy = original.cloneNode(true);
// 将复制的元素添加到文档中
document.body.appendChild(deepCopy);
```
这次,`deepCopy`包含了`div`元素及其内部的`p`元素。
三、注意事项
1. 事件监听器
`cloneNode`方法不会复制附加在节点上的事件监听器。如果原始节点上有事件监听器,复制后的节点将不会继承这些监听器。
例如:
```javascript
original.addEventListener('click', function() {
alert('Original clicked!');
});
// 复制节点
var copyWithoutEvents = original.cloneNode(true);
// 复制后的节点不会有click事件监听器
copyWithoutEvents.click(); // 不会有任何反应
```
2. 唯一标识符
如果原始节点具有唯一的标识符(如`id`),复制后的节点将保留相同的标识符。这可能导致在文档中出现重复的`id`,从而违反HTML的规范。为了避免这种情况,可以在复制节点后更改其`id`。
```javascript
var copy = original.cloneNode(true);
copy.id = 'copied-' + copy.id; // 修改复制节点的id
```
3. 表单元素
对于表单元素(如`input`、`textarea`等),`cloneNode`方法会复制元素的值,但不会复制其`name`属性(如果设置了的话)。这可能会导致在表单提交时,复制的元素不会被正确处理。
```html
```
```javascript
var inputCopy = document.getElementById('inputField').cloneNode(true);
// 需要手动设置name属性
inputCopy.name = 'copiedUsername';
```
四、实际应用场景
1. 动态生成列表项
假设我们有一个待办事项列表,用户可以通过点击按钮来添加新的列表项。我们可以使用`cloneNode`方法来实现这一功能。
HTML结构:
```html
Buy groceriesAdd Item
Delete
```
JavaScript代码:
```javascript
document.getElementById('addItemBtn').addEventListener('click', function() {
var template = document.querySelector('.todoItem-template');
var newItem = template.cloneNode(true);
newItem.style.display = ''; // 显示复制的项
// 移除默认的placeholder文本
newItem.querySelector('input').value = '';
// 添加删除功能
newItem.querySelector('.deleteBtn').addEventListener('click', function() {
newItem.remove();
});
document.getElementById('todoList').appendChild(newItem);
});
```
2. 创建可编辑的表格行
在数据表格中,我们经常需要允许用户编辑某一行的数据。可以使用`cloneNode`方法创建一个可编辑的行,然后替换原始行。
HTML结构:
```html
John Doe Engineer Edit Save Cancel```
JavaScript代码:
```javascript
document.querySelectorAll('dataTable .editBtn').forEach(function(editBtn) {
editBtn.addEventListener('click', function() {
var row = editBtn.closest('tr');
var editTemplate = document.querySelector('.editRow-template');
var editRow = editTemplate.cloneNode(true);
// 设置编辑行的初始值
editRow.querySelector('td:nth-child(1) input').value = row.querySelector('td:nth-child(1)').textContent;
editRow.querySelector('td:nth-child(2) input').value = row.querySelector('td:nth-child(2)').textContent;
// 添加保存和取消功能
editRow.querySelector('.saveBtn').addEventListener('click', function() {
var newValue1 = editRow.querySelector('td:nth-child(1) input').value;
var newValue2 = editRow.querySelector('td:nth-child(2) input').value;
row.querySelector('td:nth-child(1)').textContent = newValue1;
row.querySelector('td:nth-child(2)').textContent = newValue2;
row.parentNode.replaceChild(row, editRow.remove()); // 替换回原始行,并移除编辑行
});
editRow.querySelector('.cancelBtn').addEventListener('click', function() {
editRow.remove(); // 取消编辑,移除编辑行
});
row.parentNode.replaceChild(editRow, row); // 替换为编辑行
});
});
```
五、总结
`cloneNode`方法是DOM操作中非常有用的工具,它允许我们轻松地复制文档中的节点。然而,在使用时需要注意一些细节,如事件监听器、唯一标识符和表单元素的处理。通过理解这些注意事项,并结合实际应用场景,我们可以更加高效地使用`cloneNode`方法来构建动态和交互式的Web应用。
- 上一篇: 如何精准描绘卓越的工作能力
- 下一篇: 步步高K118手机全攻略:解锁高效使用秘籍[1]
-
 掌握jQuery中children()方法的高效用法新闻资讯05-16
掌握jQuery中children()方法的高效用法新闻资讯05-16 -
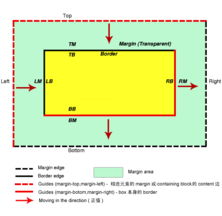
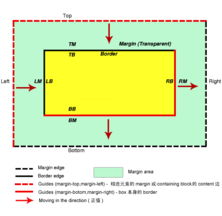
 掌握JavaScript:动态调整元素的margin-bottom属性新闻资讯03-17
掌握JavaScript:动态调整元素的margin-bottom属性新闻资讯03-17 -
 如何在Adobe Illustrator中实现连续复制新闻资讯12-06
如何在Adobe Illustrator中实现连续复制新闻资讯12-06 -
 轻松解锁道客巴巴文档,一键复制文本秘籍新闻资讯07-08
轻松解锁道客巴巴文档,一键复制文本秘籍新闻资讯07-08 -
 如何复制特殊符号?常见方法详解新闻资讯10-23
如何复制特殊符号?常见方法详解新闻资讯10-23 -
 轻松掌握:百度文档复制技巧大揭秘新闻资讯12-09
轻松掌握:百度文档复制技巧大揭秘新闻资讯12-09