如何用Flash制作触发型变色按钮效果?
在网页设计和开发中,利用Flash制作一个触发型的变色按钮效果,不仅能够增强用户的交互体验,还能使页面更加生动有趣。本文将详细介绍如何通过Flash实现这一效果,从基础到实践,帮助你快速掌握这一技能。

Flash是一款功能强大的矢量图形和动画制作软件,由Adobe公司开发,被广泛用于网页上的动画、游戏和交互效果。通过Flash,你可以创建出丰富多彩的视觉效果,变色按钮只是其中之一。下面,我们就来一步步学习如何制作一个触发型的变色按钮效果。

首先,打开你的Flash软件,创建一个新的Flash文档。在这个新文档中,你需要设置文档的尺寸、背景颜色等属性。尺寸可以根据你的需求来定,通常一个按钮的大小会在几十到几百像素之间。背景颜色则可以选择浅色,以便更好地突出按钮。

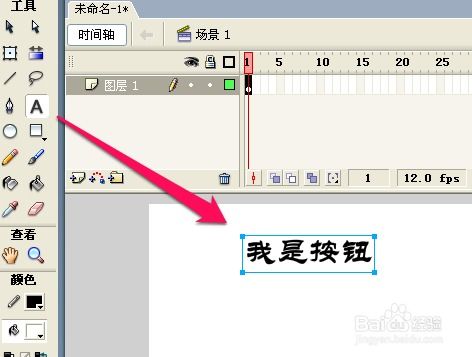
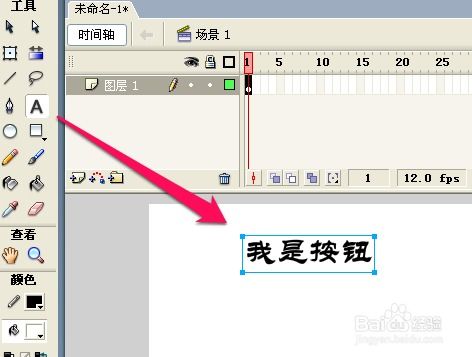
接下来,我们需要绘制一个按钮。在Flash的工具栏中,有多种绘图工具可以使用,如矩形工具、椭圆工具、多边形工具等。对于按钮,通常使用矩形工具或椭圆工具绘制一个基础形状,然后再通过调整形状和添加细节来完善它。你可以通过拖动鼠标来绘制形状,并在属性面板中调整形状的颜色、边框、圆角等属性。

绘制完按钮后,我们需要为按钮添加一些交互效果。在Flash中,可以通过为对象添加动作脚本来实现交互。首先,选择按钮,然后在时间轴中找到该按钮的图层。在图层上,右键点击空白处,选择“动作”来打开动作面板。
在动作面板中,我们需要编写一个事件监听器,来监听按钮的点击事件。Flash使用JavaScript-like的ActionScript语言来编写脚本。以下是一个简单的事件监听器示例:
```actionscript
button.addEventListener(MouseEvent.CLICK, changeColor);
function changeColor(event:MouseEvent):void {
button.fillColor = 0xFF0000; // 将按钮颜色改为红色
```
在这个示例中,我们首先为按钮添加了一个点击事件监听器,当按钮被点击时,会调用`changeColor`函数。在`changeColor`函数中,我们将按钮的填充颜色改为了红色。
然而,这只是一个简单的变色效果。如果你想要实现更复杂的触发型变色效果,比如点击后颜色循环变化,或者根据某种条件来改变颜色,那么就需要编写更复杂的脚本。
以下是一个更复杂的示例,它实现了按钮点击后颜色在红、绿、蓝之间循环变化的效果:
```actionscript
var colors:Array = [0xFF0000, 0x00FF00, 0x0000FF]; // 定义颜色数组
var currentIndex:int = 0; // 当前颜色索引
button.addEventListener(MouseEvent.CLICK, changeColorCycle);
function changeColorCycle(event:MouseEvent):void {
button.fillColor = colors[currentIndex]; // 设置当前颜色
currentIndex = (currentIndex + 1) % colors.length; // 更新索引
```
在这个示例中,我们首先定义了一个颜色数组`colors`,包含了红、绿、蓝三种颜色。然后,我们定义了一个索引变量`currentIndex`,用于跟踪当前选择的颜色。在`changeColorCycle`函数中,我们首先设置按钮的颜色为当前索引对应的颜色,然后更新索引,使其指向下一个颜色。通过使用取模运算符`%`,我们可以确保索引在数组长度内循环。
除了点击事件,Flash还支持其他类型的事件,如鼠标悬停(MouseOver)、鼠标移开(MouseOut)等。你可以根据需要为按钮添加这些事件监听器,以实现更丰富的交互效果。
例如,以下是一个示例,它实现了鼠标悬停在按钮上时颜色变为黄色,鼠标移开时恢复原来颜色的效果:
```actionscript
var originalColor:uint = button.fillColor; // 保存原始颜色
button.addEventListener(MouseEvent.MOUSE_OVER, changeColorOnHover);
button.addEventListener(MouseEvent.MOUSE_OUT, restoreOriginalColor);
function changeColorOnHover(event:MouseEvent):void {
button.fillColor = 0xFFFF00; // 变为黄色
function restoreOriginalColor(event:MouseEvent):void {
button.fillColor = originalColor; // 恢复原始颜色
```
在这个示例中,我们首先保存了按钮的原始颜色,然后为按钮添加了鼠标悬停和鼠标移开事件监听器。当鼠标悬停在按钮上时,调用`changeColorOnHover`函数将按钮颜色变为黄色;当鼠标移开时,调用`restoreOriginalColor`函数恢复按钮的原始颜色。
最后,不要忘记测试你的按钮效果。在Flash中,你可以通过点击工具栏中的“测试影片”按钮来预览你的动画和交互效果。如果效果不满意,可以回到编辑模式进行调整和修改。
通过学习和实践以上内容,你应该已经掌握了如何利用Flash制作一个触发型的变色按钮效果。当然,Flash的功能远不止于此,你还可以探索更多高级功能和技巧来丰富你的作品。无论是网页动画、游戏开发还是其他交互设计领域,Flash都是一个非常有用的工具。希望这篇文章能帮助你更好地理解和应用Flash技术来创建精彩的网页效果。
- 上一篇: 《LOL》皮城执法官昵称揭秘:为何玩家爱称她为“楚雨荨”?
- 下一篇: 金针菇高效栽培新技术探索
-
 如何用Flash实现鼠标擦除图片的动画效果?新闻资讯11-22
如何用Flash实现鼠标擦除图片的动画效果?新闻资讯11-22 -
 掌握Flash制作下雨效果的绝妙动态教程新闻资讯12-01
掌握Flash制作下雨效果的绝妙动态教程新闻资讯12-01 -
 打造Flash中闪耀夺目的发光按钮教程新闻资讯05-31
打造Flash中闪耀夺目的发光按钮教程新闻资讯05-31 -
 如何用Flash软件制作动画教程新闻资讯11-15
如何用Flash软件制作动画教程新闻资讯11-15 -
 Flash按钮实例详解新闻资讯06-30
Flash按钮实例详解新闻资讯06-30 -
 如何制作Flash电子相册:封面设计篇新闻资讯12-09
如何制作Flash电子相册:封面设计篇新闻资讯12-09