如何在Fireworks中使用蒙版工具?
在创意无限的数字艺术世界里,Fireworks作为一款功能强大的图像编辑与网页设计软件,始终以其直观的操作界面和丰富的工具集深受设计师们的喜爱。其中,蒙版工具作为Fireworks中的一颗璀璨明珠,更是为设计师们提供了无限的可能,让作品在视觉表现上跃升新高度。今天,就让我们一起深入探索Fireworks中的蒙版工具使用教程,解锁那些让你的设计作品脱颖而出的秘密技巧。

初识蒙版:创意的隐形翅膀
在Fireworks中,蒙版(Mask)就像是一位隐形的魔术师,它能够在不改变原图内容的前提下,通过遮罩的方式控制图像的显示区域,从而实现图像的部分隐藏或透明效果。这种非破坏性的编辑方式,让设计师在创作过程中拥有更大的灵活性和自由度。无论是制作精美的网页背景、引人注目的广告横幅,还是细腻的产品展示图,蒙版工具都能成为你创意表达的得力助手。

蒙版基础:构建你的创意舞台
1. 创建蒙版
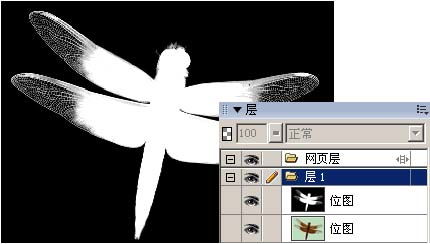
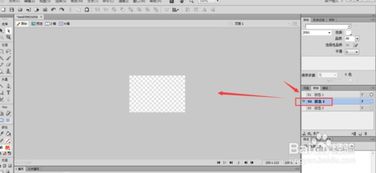
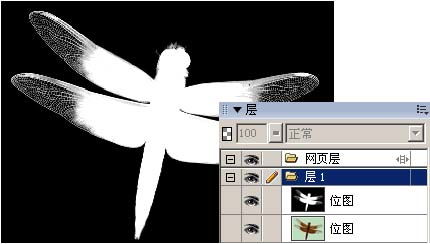
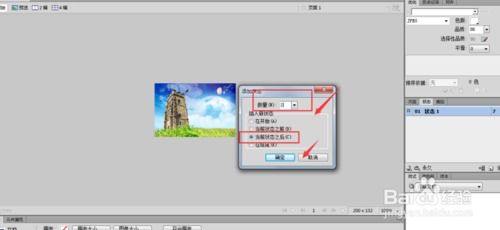
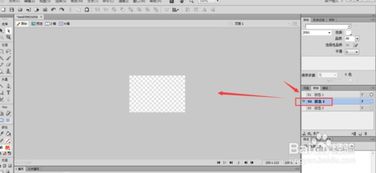
一切始于选择。首先,在Fireworks中打开你想要编辑的图像文件。接着,选中你想要应用蒙版的图层。在图层面板中,点击图层右侧的“添加矢量蒙版”按钮,一个空白的蒙版图层就会自动添加到该图层之上。此时,你的工作区将切换至蒙版编辑模式,你可以开始绘制或导入一个形状作为蒙版。

2. 绘制蒙版形状
使用Fireworks提供的各种绘图工具,如铅笔、钢笔、椭圆或矩形选框工具,来绘制你想要的蒙版形状。记住,蒙版中的白色区域将允许图像显示,而黑色区域则会隐藏图像。灰色区域则会根据灰度值产生不同程度的透明度效果。因此,通过精细地调整蒙版的形状和颜色,你可以创造出丰富多样的视觉效果。
3. 调整蒙版效果
完成蒙版形状的绘制后,你可以通过调整蒙版的透明度、羽化边缘或使用渐变工具来进一步细化效果。羽化边缘可以让蒙版的过渡更加柔和,而渐变工具则能在蒙版内部实现颜色的平滑过渡,为你的设计增添更多层次感和深度。
进阶技巧:让蒙版成为你的创意加速器
1. 文字蒙版
想要让文字成为图像的一部分,同时保持图像的完整性?文字蒙版就是你的不二之选。在蒙版编辑模式下,使用文本工具输入你想要显示的文字,然后调整文字的字体、大小和颜色。由于蒙版的特性,文字以外的区域将被隐藏,只留下文字形状的图像部分,创造出独特的文字效果。
2. 图像蒙版
除了形状和文字,你还可以将任何图像作为蒙版来使用。这意味着你可以利用一张图片的轮廓来遮挡另一张图片,创造出有趣的图像合成效果。例如,你可以将一张风景照作为蒙版,覆盖在一张人物照上,通过调整蒙版的透明度和位置,让风景与人物完美融合,营造出梦幻般的场景。
3. 多层蒙版
在Fireworks中,你还可以为同一个图层添加多个蒙版,通过叠加不同的蒙版形状和效果,实现更加复杂和精细的图像控制。多层蒙版不仅增加了设计的灵活性,还允许你在不破坏原图的情况下,尝试多种创意组合,直到找到最满意的效果。
实践案例:蒙版在网页设计中的应用
想象一下,你正在为一个电子商务网站设计产品展示页面。为了吸引用户的注意力,你决定使用蒙版工具来创建一个独特的产品展示效果。首先,你选择了一张高质量的产品图片作为背景,然后在其上添加了一个半透明的圆形蒙版,用于突出显示产品的核心部分。接着,你在蒙版内部添加了一段简洁有力的产品描述文字,通过调整文字的字体和颜色,使其与蒙版风格保持一致。最后,为了增加页面的互动性,你还为蒙版添加了一个点击事件,当用户点击蒙版时,将展示更多关于产品的详细信息。
通过这样的设计,你不仅成功吸引了用户的注意力,还提高了页面的可读性和互动性,让用户在享受视觉盛宴的同时,轻松获取所需信息。这正是蒙版工具在网页设计中发挥的重要作用之一。
结语:蒙版,让创意无限延伸
在Fireworks的世界里,蒙版工具不仅仅是一个简单的编辑功能,它更是设计师们表达创意、实现视觉梦想的重要工具。通过掌握蒙版的基础操作和进阶技巧,你将能够创作出更加独特、引人入胜的设计作品。无论是网页设计、广告制作还是图像处理,蒙版都能成为你创意旅程中的得力伙伴,让你的作品在众多的设计中脱颖而出,成为众人瞩目的焦点。
现在,就让我们一起打开Fireworks,动手尝试吧!用蒙版工具去探索那些未曾触及的创意领域,让你的设计之路因蒙版而更加精彩纷呈。在这个充满无限可能的数字艺术舞台上,让蒙版成为你创意表达的隐形翅膀,带你飞向更高更远的地方。
- 上一篇: 如何创建迅雷水晶账户
- 下一篇: 创意DIY:手工制作不织布迷你足球
-
 Fireworks 8通道抠图技巧:轻松解锁图像创意潜能新闻资讯11-15
Fireworks 8通道抠图技巧:轻松解锁图像创意潜能新闻资讯11-15 -
 左岸教程:剪贴蒙版打造非主流大头贴技巧新闻资讯11-29
左岸教程:剪贴蒙版打造非主流大头贴技巧新闻资讯11-29 -
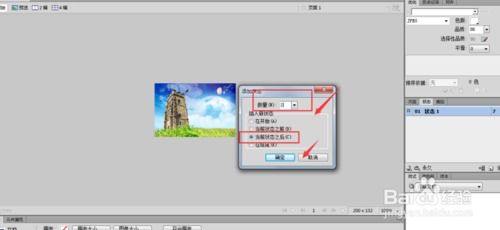
 如何在Fireworks中创建多图闪烁的GIF动画效果新闻资讯02-24
如何在Fireworks中创建多图闪烁的GIF动画效果新闻资讯02-24 -
 如何在Fireworks中制作多张图片合成的闪图GIF效果?新闻资讯12-02
如何在Fireworks中制作多张图片合成的闪图GIF效果?新闻资讯12-02 -
 创意无限:利用Fireworks8打造易经64卦精美圆形图腾新闻资讯12-01
创意无限:利用Fireworks8打造易经64卦精美圆形图腾新闻资讯12-01 -
 Photoshop抠图技巧大揭秘:轻松打造完美图像新闻资讯02-15
Photoshop抠图技巧大揭秘:轻松打造完美图像新闻资讯02-15