使用AS3在Flash中创建倒计时
如何在FLASH里制作倒计时(AS3)?

在动画制作和网页设计中,倒计时效果是一个非常实用且引人注目的功能。无论是用来提醒用户某个事件的到来,还是增加互动游戏的趣味性,倒计时都能为作品增添不少亮点。本文将详细介绍如何使用FLASH和ActionScript 3.0(AS3)制作一个精美的倒计时效果。如果你对FLASH和AS3有一定的基础,那么跟随以下步骤,你将能够轻松实现这一目标。
一、准备工作
首先,你需要确保你已经安装了FLASH软件,比如FLASH CS5/CS6/CC或者Animate CC。我们以Animate CC为例,其界面和FLASH CS6相似,但需要注意的是,Animate CC已经不支持AS2版本的文档了。
1. 创建新文档:打开FLASH软件,选择“文件”->“新建”,创建一个新的FLASH文档。你可以根据需要设置文档的帧频、宽度和高度。例如,我们可以将帧频设置为1(即每秒1帧),宽度设置为400像素,高度设置为150像素。
2. 设置图层:为了方便管理,我们可以创建多个图层。在图层窗口中,右键点击图层1,选择“插入图层”,然后依次插入3个新图层,分别命名为“背景”、“数值”和“控制”。将这些图层中的“数值”和“控制”图层锁定,以免误操作。
二、制作背景
1. 绘制背景:在“背景”图层的第一帧上,使用矩形工具绘制一个与舞台同样大小的矩形,用于作为背景。你可以调整矩形的颜色和样式,使其符合你的设计风格。
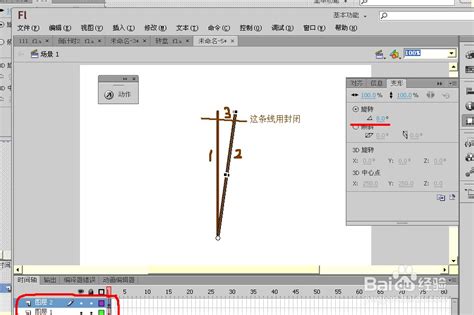
2. 添加装饰:为了美观,你可以在背景上添加一些装饰元素,比如边框和中间填充。首先,再画一个较小的矩形,放置在背景的中心位置,并填充不同的颜色。然后,使用直线工具绘制四个角的线条,并使用填充工具为边框和中间区域填充合适的颜色。
三、创建倒计时数值显示
1. 添加动态文本框:在“数值”图层的第一帧上,使用工具箱中的文本工具在舞台上拖动一个文本框。在文本框中输入“00:00:00”,并将其转换为动态文本框。这样,我们就可以通过AS3代码来更新这个文本框的内容了。
2. 设置文本框属性:为了确保倒计时显示正确,我们需要设置动态文本框的一些属性。选中文本框,在属性面板中,将字体、大小和颜色调整为你喜欢的样式。同时,确保文本框是可编辑的,并且已经转换为动态文本框。
四、编写AS3代码
1. 创建AS3文档:确保你的FLASH文档是基于AS3的。如果不是,你可以在文档属性中进行设置。
2. 编写倒计时逻辑:
以下是一个简单的倒计时AS3代码示例,用于实现从某个指定时间开始倒计时,并在文本框中显示剩余的时间。
```actionscript
// 导入必要的类
import flash.utils.Timer;
import flash.events.TimerEvent;
import flash.events.MouseEvent;
// 格式化时间字符串的函数
function doubleString(time:int):String {
var r:String = time.toString();
if (r.length == 1) {
return "0" + r;
} else {
return r;
// 创建Timer对象,每秒触发一次
var ticker:Timer = new Timer(1000);
ticker.addEventListener(TimerEvent.TIMER, onTicker);
ticker.start();
// 设置倒计时结束的时间(这里以2023年10月1日0时0分0秒为例)
var downDate:Date = new Date(2023, 9, 1, 0, 0, 0); // 月份是从0开始计数的
// 倒计时逻辑
function onTicker(evt:TimerEvent):void {
var currentDate:Date = new Date();
var endTime:Number = downDate.valueOf();
var currentTime:Number = currentDate.valueOf();
var minusN:Number = endTime - currentTime;
// 检查倒计时是否结束
if (minusN <= 0) {
restime_day.text = '0';
restime_hour.text = '00';
restime_minute.text = '00';
restime_second.text = '00';
ticker.stop(); // 停止定时器
} else {
// 计算剩余时间
var minusSecond:int = Math.floor((minusN / 1000) % 60);
var minusMinute:int = Math.floor((minusN / (1000 * 60)) % 60);
var minusHour:int = Math.floor((minusN / (1000 * 60 * 60)) % 24);
var minusDate:int = Math.floor(minusN / (1000 * 60 * 60 * 24));
// 更新文本框内容
restime_day.text = String(minusDate);
restime_hour.text = doubleString(minusHour);
restime_minute.text = doubleString(minusMinute);
restime_second.text = doubleString(minusSecond);
```
注意:
在上面的代码中,`restime_day`、`restime_hour`、`restime_minute`和`restime_second`是动态文本框的实例名称。你需要确保这些文本框在FLASH舞台中已经创建,并且实例名称与代码中的名称一致。
你可以根据需要调整倒计时结束的时间。在上面的代码中,我们将倒计时结束时间设置为2023年10月1日0时0分0秒。
五、添加控制按钮(可选)
1. 创建按钮:在FLASH中,你可以使用按钮组件或绘制自定义按钮来添加控制功能。例如,你可以创建一个“开始”按钮和一个“停止”按钮,并分别设置它们的作用。
2. 设置按钮动作:在按钮上添加动作,使其能够控制倒计时的开始和停止。你可以通过点击按钮来触发相应的函数,从而实现控制功能。
六、测试和优化
1. 测试倒计时效果:完成以上步骤后,你可以按F5键或点击控制菜单中的“测试影片”按钮来预览你的倒计时效果。确保倒计时能够正确显示并更新。
2. 优化和调试:如果发现倒计时效果不理想或存在错误,你可以返回FLASH舞台或代码编辑器中进行调整和优化。
七、发布和分享
1. 发布影片:当倒计时效果制作完成后,你可以通过FLASH的发布功能将其导出为SWF、HTML5或其他格式的文件。这样,你就可以将倒计时效果嵌入到你的网站或应用程序中了。
2. 分享作品:最后,别忘了将你的作品分享给朋友们或发布到社交媒体上,让更多人欣赏到你的创意和成果!
通过以上步骤,你已经成功在FLASH中制作了一个精美的倒计时效果。希望这篇文章能够对你有所帮助,并激发你更多的创作灵感!
- 上一篇: 正确刷乳胶漆的步骤与流程
- 下一篇: 令人难忘的PPT结语
-
 打造初阶雷电小游戏:FLASH AS3编程入门教程(1)新闻资讯04-21
打造初阶雷电小游戏:FLASH AS3编程入门教程(1)新闻资讯04-21 -
 在3d Max中创建逼真金属材质的方法新闻资讯11-27
在3d Max中创建逼真金属材质的方法新闻资讯11-27 -
 如何在Photoshop中创建音符跳跃动画效果新闻资讯12-02
如何在Photoshop中创建音符跳跃动画效果新闻资讯12-02 -
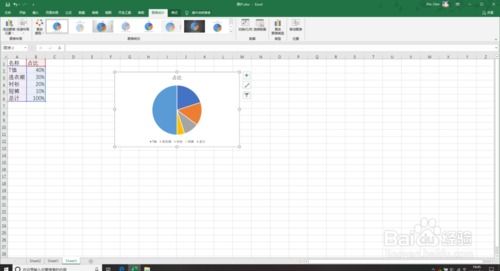
 Excel中创建饼图的步骤新闻资讯12-08
Excel中创建饼图的步骤新闻资讯12-08 -
 在Authorware中创建文字的方法新闻资讯04-28
在Authorware中创建文字的方法新闻资讯04-28 -
 在AAALOGO中创建标志的指南新闻资讯11-27
在AAALOGO中创建标志的指南新闻资讯11-27