轻松开启phpDesigner的拖曳编辑功能
PHPDesigner作为一款功能强大的集成开发环境(IDE),为PHP开发者提供了丰富的工具和特性,以提高编码效率和开发体验。其中,拖曳编辑功能是一个尤为实用的特性,它允许开发者通过简单的拖放操作来调整代码结构或元素布局。本文将详细介绍如何在PHPDesigner中开启拖曳编辑功能,以及一些相关的使用技巧和注意事项。

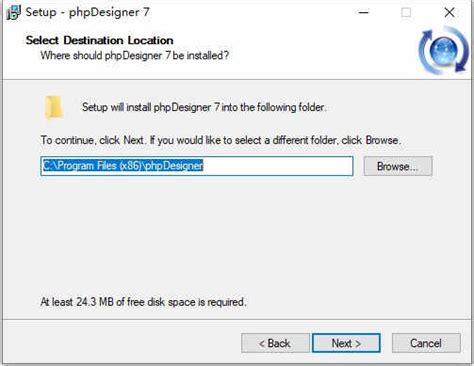
首先,确保你已经下载并安装了PHPDesigner软件。你可以从PHPDesigner的官方网站(https://www.mpsoftware.dk/phpdesigner.php)下载免费试用版或购买完整版。安装完成后,打开PHPDesigner软件,你将看到一个简洁而直观的启动界面。

在启动界面上,你可以选择新建一个项目或打开现有的项目。如果选择新建项目,你需要为项目指定一个名称和位置,并选择一个合适的目录用于存储项目文件。在项目中,你可以创建新的PHP文件、HTML文件或其他类型的文件。通过选择“文件”>“新建”>“PHP文件”,你可以轻松地创建一个新的PHP文件,并开始编写代码。

PHPDesigner提供了代码自动完成、代码提示和语法高亮等功能,这些功能能够极大地提高编码效率。然而,如果你想进一步提升开发体验,开启拖曳编辑功能将是一个不错的选择。
在PHPDesigner中开启拖曳编辑功能非常简单。首先,打开你需要编辑的PHP文件或HTML文件。然后,在PHPDesigner的界面中找到“配置”选项。通常,这个选项可以在菜单栏或工具栏中找到。点击进入“配置”界面框后,你会看到一个名为“拖曳编辑”的选项。勾选这个选项的勾选开关,当“拖曳编辑”选项显示为“√”状态时,点击“确定”按钮保存设置。
现在,你已经成功开启了PHPDesigner的拖曳编辑功能。接下来,你可以尝试使用这个功能来拖放代码元素或调整布局。例如,在HTML文件中,你可以通过拖放的方式来调整div元素的位置或大小。在PHP文件中,虽然拖曳编辑功能可能不如在HTML文件中那么直观,但你仍然可以使用它来移动代码块或调整代码结构。
值得注意的是,拖曳编辑功能在PHPDesigner中可能因版本而异。在某些版本中,这个功能可能以不同的方式呈现或具有不同的设置选项。因此,如果你在使用过程中遇到任何问题或疑问,建议查阅PHPDesigner的官方文档或在线帮助资源以获取更多信息。
此外,虽然拖曳编辑功能为开发者提供了便利,但在某些情况下,过度依赖这个功能可能会导致代码结构不清晰或难以维护。因此,在使用拖曳编辑功能时,建议保持谨慎和理性的态度。在需要精确控制代码结构或布局的情况下,最好使用传统的代码编辑方式。
除了拖曳编辑功能外,PHPDesigner还提供了许多其他实用的功能和工具。例如,调试工具允许你调试PHP代码并跟踪代码执行过程。版本控制功能可以帮助你管理代码版本并协作开发。数据库管理工具允许你轻松连接和操作数据库。项目管理功能则可以帮助你组织和管理项目文件。
这些功能和工具的存在使得PHPDesigner成为了一个功能全面的集成开发环境(IDE)。无论你是初学者还是经验丰富的开发者,都可以通过PHPDesigner来提高编码效率和开发体验。
当然,要充分利用PHPDesigner的所有功能和优势,还需要不断学习和探索。你可以通过参加在线课程、阅读官方文档、参与开发者社区等方式来提升自己的技能和知识。同时,也要保持对新技术和新工具的关注和学习态度,以便能够及时跟上行业的发展和变化。
总之,PHPDesigner是一款功能强大的集成开发环境(IDE),它提供了丰富的工具和特性来帮助PHP开发者提高编码效率和开发体验。其中,拖曳编辑功能是一个尤为实用的特性,它允许开发者通过简单的拖放操作来调整代码结构或元素布局。通过本文的介绍和说明,相信你已经了解了如何在PHPDesigner中开启拖曳编辑功能,并能够更好地利用这个功能来提高自己的开发效率。
在使用PHPDesigner的过程中,建议你保持对新技术和新工具的关注和学习态度,不断提升自己的技能和知识。同时,也要善于利用PHPDesigner提供的各种功能和工具来优化自己的开发流程和代码质量。相信在不久的将来,你将成为一名更加优秀和高效的PHP开发者。
- 上一篇: 笔记本电脑购买后验机全攻略
- 下一篇: 中国感恩节的具体日期是什么?
-
 轻松掌握:PHPDesigner高效安装指南新闻资讯03-23
轻松掌握:PHPDesigner高效安装指南新闻资讯03-23 -
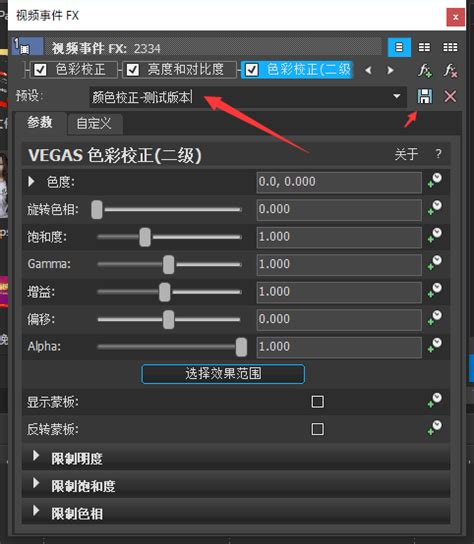
 掌握Vegas秘籍:轻松启用Ctrl键拖动光标新功能新闻资讯11-09
掌握Vegas秘籍:轻松启用Ctrl键拖动光标新功能新闻资讯11-09 -
 如何在Bridge中通过双击启用Camera Raw编辑新闻资讯04-23
如何在Bridge中通过双击启用Camera Raw编辑新闻资讯04-23 -
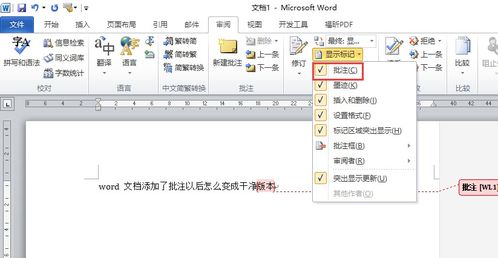
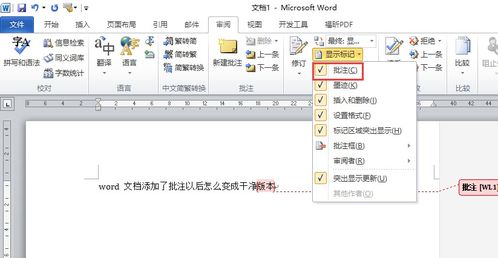
 Word文档高效添加批注技巧新闻资讯12-05
Word文档高效添加批注技巧新闻资讯12-05 -
 轻松掌握!剪映加字幕与配音的超详细步骤新闻资讯10-25
轻松掌握!剪映加字幕与配音的超详细步骤新闻资讯10-25 -
 如何轻松开启系统显卡硬件加速新闻资讯05-30
如何轻松开启系统显卡硬件加速新闻资讯05-30